@msc・@endmsc【シーケンスチャート:テキストブロック】
@mscfile【シーケンスチャート:ファイル挿入】
@startuml・@enduml【PlantUML:テキストブロック】1.9.2 / 1.9.7 / 1.11.0 / 1.12.0
@plantumlfile【PlantUML:ファイル挿入】1.13.0
@diafile【Dia:図表ファイル挿入】
@msc【シーケンスチャート:テキストブロック (開始)】
@endmsc【シーケンスチャート:テキストブロック (終了)】
メモ
- メッセージシーケンスチャート(Message Sequence Chart)のテキストブロックを記述
- Mscgen を使用 (組み込み 1.8.16 )
MSCGEN_TOOL【MSG外部作成ツール】指定で外部ツールも使用可 1.9.7 - URL 属性の @ref【インライン参照】でリンク作成
- Mscgen を使用 (組み込み 1.8.16 )
- 関連
構文
@msc ["キャプション"] [サイズ識別子=サイズ]
シーケンスチャートのテキストブロック
@endmsc
サイズ識別子:width・height
サイズ:100px 等
例
/// @msc "@@msc"
/// c [label="Client"],s [label="Server"];
/// c=>s [label = "MSG1", URL = "@ref msg1"];
/// c<=s [label = "MSG2", URL = "@ref msg2"];
/// @endmsc
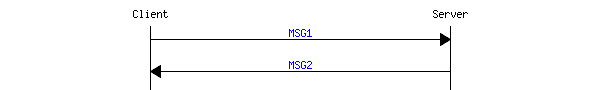
【HTML出力例】

@msc
@mscfile【シーケンスチャート:ファイル挿入】
メモ
- メッセージシーケンスチャート(Message Sequence Chart)のテキストファイル挿入を記述
- Mscgen を使用 (組み込み 1.8.16 )
MSCGEN_TOOL【MSG外部作成ツール】指定で外部ツールも使用可 1.9.7 - URL 属性の @ref【インライン参照】でリンク作成
- MSCFILE_DIRS【mscファイルパス】でファイルのパス (複数指定可)を指定、 一意でない場合は絶対パスの指定が可能
- Mscgen を使用 (組み込み 1.8.16 )
- 関連
構文
@mscfile ファイル名 ["キャプション"] [サイズ識別子=サイズ]
ファイル名:スペースが含まれる場合、"ファイル名"
サイズ識別子:width・height
サイズ:100px 等
例
/// @mscfile mscfile.msc "mscfile.msc"
【mscfile.msc】
// Mscgen
msc {
A,B,C;
A box A [label="BOX", textbgcolor="yellow"];
B rbox B [label="RBOX"];
B note C [label="NOTE", textbgcolor="silver"];
A-xB [label="NG"];
A=>>B [label="MSG1"];
B=>C [label="MSG2"];
C=>C [linecolor="red"];
A<<C [label="return"];
}
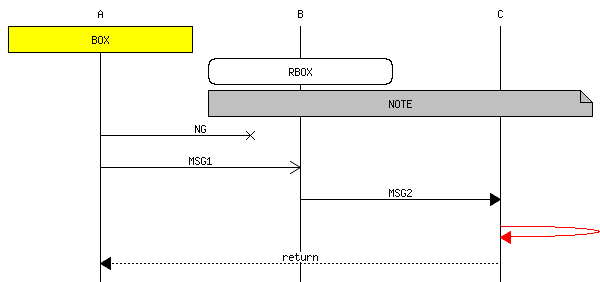
【HTML出力例】

mscfile.msc
@startuml【PlantUML:テキストブロック (開始)】1.9.2 / 1.9.7 / 1.11.0 / 1.12.0
@enduml【PlantUML:テキストブロック (終了)】
メモ
- UML (Unified Modeling Language) のテキストブロックを記述
- PlantUML を使用
- UML以外の図もサポート (WBS 図・ガントチャート 等)
- Tips
- 中間ファイルの “inline_umlgraph_cache_all.pu” でエラーになる場合は、実行前に削除
- 関連
- 外部リンク
構文
@startuml [{オプション}] ["キャプション"] [サイズ識別子=サイズ]
UMLのテキストブロック
@enduml
オプション (複数:カンマ区切り):オプション (複数指定可1.9.2 )
ファイル名 (最大1個):生成される画像名 (省略:自動的に名前付け)
エンジン (最大1個)1.9.2:PlantUML の @start~ コマンドに対応 (下記 参照)
キャプション:画像下のキャプション
サイズ識別子:width・height
サイズ:100px 等
| エンジン | 備考 |
|---|---|
| board 1.9.2 | ボード図 |
| bpm 1.9.2 | BPM |
| chen 1.12.0 | ER図 |
| chronology 1.12.0 | シーケンス図 |
| creole 1.9.2 | Creole |
| ditaa 1.9.2 | Ditaa |
| dot 1.9.2 | DOT |
| ebnf 1.9.7 | EBNF |
| files 1.11.0 | ディレクトリ ツリー リスト |
| flow 1.9.2 | フローチャート・アクティビティ図 |
| gantt 1.9.2 | ガントチャート |
| git 1.9.2 | Git |
| hcl 1.9.7 | HCL |
| json 1.9.2 | JSON |
| latex 1.9.2 | LaTeX |
| math 1.9.2 | 数式 |
| mindmap 1.9.2 | マインドマップ |
| regex 1.9.7 | 正規表現 |
| salt 1.9.2 | Salt |
| uml (デフォルト) 1.9.2 | UML |
| wbs 1.9.2 | WBS図 |
| wire 1.9.2 | ワイヤーフレーム |
| yaml 1.9.2 | YAML |
例
/// @startuml {uml.png} "アクティビティ図"
/// start
/// if (判定 ? ) then(yes)
/// :処理A;
/// else (no)
/// :処理B;
/// endif
/// stop
/// @enduml
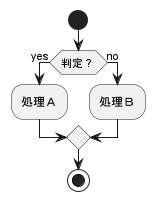
【HTML出力例】

アクティビティ図
/// @startuml {wbs} "WBS"
/// * WBS 0
/// ** WBS 1
/// *** WBS 1-1
/// *** WBS 1-2
/// ** WBS 2
/// *** WBS 2-1
/// *** WBS 2-2
/// @enduml
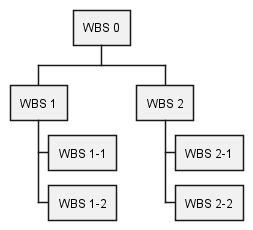
【HTML出力例】

WBS
@plantumlfile【PlantUML:ファイル挿入】1.13.0
メモ
構文
@plantumlfile ファイル名 ["キャプション"] [サイズ識別子=サイズ] 1.13.0
ファイル名:スペースが含まれる場合、"ファイル名"
キャプション:画像下のキャプション
サイズ識別子:width・height
サイズ:100px 等
例
/// @plantumlfile uml.plantuml "アクター"
【uml.plantuml】
@startuml
:Actor (1):
:Actor (2): as Men2
actor "Actor (3)" as Men3
actor "Actor (4)" as Men4
@enduml
【HTML出力例】

アクター
@diafile【Dia:図表ファイル挿入】
メモ
- Dia で作成した図表ファイルを挿入
- DIA_PATH【Diaファイルパス】でファイルのパスを指定
- Dia で日本語入力不可の場合、[入力メソッド] を [シンプル] に設定
- 関連
構文
@diafile ファイル名 ["キャプション"] [サイズ識別子=サイズ]
ファイル名:スペースが含まれる場合、"ファイル名"
キャプション:画像下のキャプション
サイズ識別子:width・height
サイズ:100px 等
例
/// @diafile Diagram.dia "フローチャート"
【HTML出力例】

フローチャート