@dot・@enddot【DOT:テキストブロック】
@dotfile【DOT:ファイル挿入】
@callgraph【呼び出し関係図 (生成あり)】・@callergraph【被呼び出し関係図 (生成あり)】
@hidecallgraph【呼び出し関係図 (生成なし)】・@hidecallergraph【被呼び出し関係図 (生成なし)】
@dot【DOT:テキストブロック (開始)】
@enddot【DOT:テキストブロック (終了)】
メモ
- dotグラフのテキストブロック(DOT言語)を記述
- Graphviz のdotツールを使用
- URL 属性の @ref【インライン参照】でリンク作成
- 関連
構文
@dot ["キャプション"] [サイズ識別子=サイズ]
テキストブロック (DOT言語)
@enddot
キャプション:画像下のキャプション
サイズ識別子:width・height
サイズ:100px 等
例
/// @dot "caption"
/// digraph {
/// ClassDotA [ URL="@ref ClassDotA" ];
/// ClassDotB [ URL="@ref ClassDotB" ];
/// ClassDotA -> ClassDotB -> ClassDotC;
/// ClassDotB -> ClassDotD;
/// }
/// @enddot
/// クラスの説明
class ClassDotA {};
/// クラスの説明
class ClassDotB {};
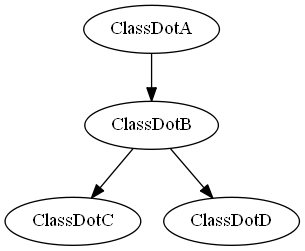
【HTML出力例】

caption
@dotfile【DOT:ファイル挿入】
メモ
- dotグラフのファイル(DOT言語)挿入を記述
- Graphviz のdotツールを使用
- DOTFILE_DIRS【DOTファイルパス】 でファイルのパス (複数指定可)を指定、 一意でない場合は絶対パスの指定が可能
- 関連
構文
@dotfile ファイル名 ["キャプション"] [サイズ識別子=サイズ]
ファイル名:挿入する画像ファイル名
キャプション:画像下のキャプション
サイズ識別子:width・height
サイズ:100px 等
例
/// @dotfile dotfile.dot "ファイル"
【dotfile.dot】
// DOT
graph graphfile {
node [ shape = box ];
"FileA" -- "FileB" -- "FileC";
"FileB" -- "FileD";
}
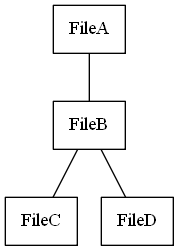
【HTML出力例】

ファイル
@callgraph【呼び出し関係図 (生成あり)】
@callergraph【被呼び出し関係図 (生成あり)】
メモ
- 呼び出し関係図・被呼び出し関係図の生成ありを指定
- Graphviz のdotツールを使用
- HAVE_DOT【dotツールの使用有無】がYESの場合に生成
(CALL_GRAPH【呼び出し関係図の生成有無】 ・CALLER_GRAPH【被呼び出し関係図の生成有無】の指定は無視) - HTML_DYNAMIC_SECTIONS【開閉可能セクションの有効化】で開閉可能 (HTML出力のみ)
- 呼び出し関係の正確性は doxygen の実装依存
- 関連
構文
@callgraph
@callergraph
例
/// クラスの説明
class ClassCall
{
public:
/// メソッドAの説明
void methodA()
{
methodB();
}
/// メソッドBの説明
/// @callgraph
/// @callergraph
void methodB()
{
methodC();
methodD();
}
/// メソッドCの説明
void methodC() { }
/// メソッドDの説明
void methodD() { }
};
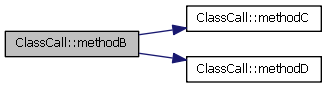
【HTML出力例 (methodB 部分)】
メソッドBの説明
呼び出し関係図:

被呼び出し関係図:

@hidecallgraph【呼び出し関係図 (生成なし)】
@hidecallergraph【被呼び出し関係図 (生成なし)】
メモ
- 呼び出し関係図・被呼び出し関係図の生成なしを指定
- HAVE_DOT【dotツールの使用有無】の指定は無視
- 関連
構文
@hidecallgraph
@hidecallergraph