stackplot【折れ線グラフ (積み上げ)】3.9
メモ ( 基本 データの指定方法 関連設定 ) 構文 設定・グラフパーツ 例
メモ

基本
〔 例 〕- x軸データとy軸データ(一括)を指定
- 積み上げ方法:baseline (積み上げ方法)
- テーマリバーグラフ
- ストリームグラフ
- その他
データの指定方法
〔 例 〕- x軸データ・y軸データ (2次元配列形式)
- x軸データ・y軸データ (1次元配列形式の繰り返し)
- 軸データ引数にラベル名を指定、data (ラベル名指定データ)にラベル名とデータを指定
y軸データは、2次元配列形式 - 上記と同様にラベル名を指定、y軸データは1次元配列形式の繰り返し
カスタマイズ
〔 例 〕- 引数指定
- 戻り値使用
関連設定
〔 例 〕- タイトル・凡例・目盛り等:設定・グラフパーツ 参照
関連
- 色定義
- plot【折れ線グラフ】
- step【折れ線グラフ (ステップ)】
- stairs【折れ線グラフ (段階的定数)】3.4
- plot_date【折れ線グラフ (時系列)】
外部リンク
構文
axes.Axes.stackplot(
x (x軸データ),
*args (y軸データ),
labels (list[str]:汎用ラベルのリスト)=(),
colors (list:塗りつぶし色のリスト)=None,
hatch (list[str]:塗りつぶしパターン)3.9 =None,
baseline (str:積み上げ方法)='zero',
data (ラベル名指定データ)=None,
**kwargs (その他プロパティ))
pyplot.stackplot(同上)
戻り値PolyCollection のリスト
x (配列形式)x軸データ
args (可変長位置引数)y軸データ (下記の形式が可能)
2次元配列形式x (x軸データ)と同数列
1次元配列形式の繰り返しx (x軸データ)と同数の配列形式
以降はキーワード引数
labels (list[str])汎用ラベルのリスト (アンダースコアで始まるラベルは対象外)
colors (list[color【色定義】]) キーワード引数塗りつぶし色のリスト (循環使用:x (x軸データ)と同数でなくても可)
hatch (list[str])3.9塗りつぶしパターン
list[str]個々の領域で循環して使用
str (kwargs (その他プロパティ)として指定)全領域で共通
baseline (str)積み上げ方法
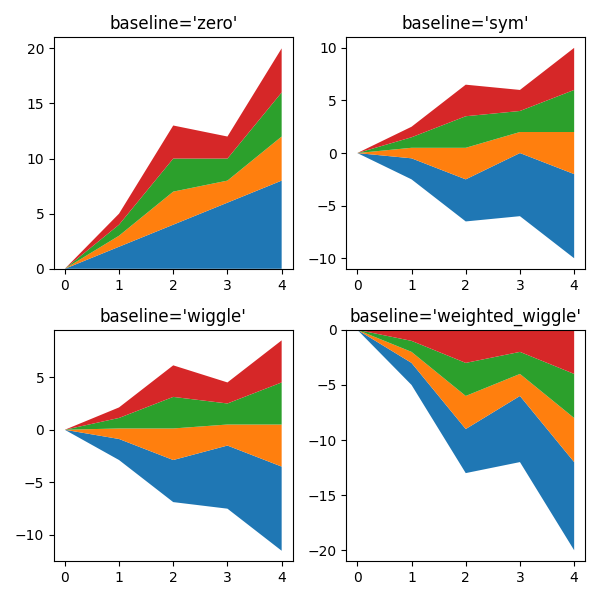
'zero'単純な積み上げ
'sym'ゼロを中心に対称 (ThemeRiver:テーマリバーグラフ)
'wiggle'2乗された勾配合計を最小化
'weighted_wiggle'上記にサイズで重み付け (Streamgraph:ストリームグラフ)
dataラベル名指定データ (詳細は、データの指定方法 参照)
kwargs (可変長キーワード引数)Axes.fill_between【範囲塗りつぶし】のプロパティ
Axes.fill_between【範囲塗りつぶし】のプロパティ
| プロパティ | 型 | デフォルト | 取得 | 設定 | 備考 | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| agg_filter | callable | ○ | ○ | agg フィルター | |||||||||||||||||||||||
| alpha | 配列形式 スカラー None | ○ | ○ | アルファ値 (0:透明 ~ 1:不透明) (境界線と前景 共有) | |||||||||||||||||||||||
| animated | bool | ○ | ○ | アニメーション使用の有無 | |||||||||||||||||||||||
| antialiased aa 3.1 antialiaseds 3.1 | bool list( bool ) | ○ | ○ | アンチエイリアス処理の有無 | |||||||||||||||||||||||
| array | ndarray None | ○ | ○ | ||||||||||||||||||||||||
| capstyle | CapStyle3.4 str | 'projecting' | ○ | ○ | 境界線の線端スタイル
| ||||||||||||||||||||||
| clim | (vmin: float, vmax: float) | ○ | ○ | ||||||||||||||||||||||||
| clip_box | Bbox | ○ | ○ | ||||||||||||||||||||||||
| clip_on | bool | ○ | ○ | クリッピングの有無 (True:範囲内のみ描画 / False:範囲外にも描画可) | |||||||||||||||||||||||
| clip_path | Patch (Path, Transform) None | ○ | ○ | ||||||||||||||||||||||||
| cmap | Colormap str None | ○ | ○ | カラーマップ | |||||||||||||||||||||||
| color | color【色定義】 list( tuple( rgba ) ) | ○ | ○ | 各種色 edgecolor【境界線色】・facecolor【前景色】 | |||||||||||||||||||||||
| contains 3.3 | callable | ○ | ○ | ピッカーイベント (参照:picker【ピッカーイベント】) | |||||||||||||||||||||||
| edgecolor edgecolors 3.1 ec 3.1 | color【色定義】 list( color【色定義】 ) 'face' | ○ | ○ | 境界線の色 | |||||||||||||||||||||||
| facecolor facecolors 3.1 fc 3.1 | color【色定義】 list( color【色定義】 ) | ○ | ○ | 前景色 | |||||||||||||||||||||||
| figure | Figure | ○ | ○ | 所属フィギュア | |||||||||||||||||||||||
| gid | str | ○ | ○ | グループId (識別子として利用可) | |||||||||||||||||||||||
| hatch | str | ○ | ○ | 塗りつぶしパターン (繰り返しで高密度 / 組合せ可)
| |||||||||||||||||||||||
| in_layout | bool | ○ | ○ | レイアウト計算に含めるか否か | |||||||||||||||||||||||
| joinstyle | JoinStyle 3.4 str | ○ | ○ | 結合スタイル
| |||||||||||||||||||||||
| label | object | ○ | ○ | 凡例ラベル (アンダースコアで始まるラベルは対象外) | |||||||||||||||||||||||
| linestyle linestyles 3.1 ls 3.1 dashes 3.1 | str (offset, on-off-seq) | ○ | ○ | 境界線の線種
| |||||||||||||||||||||||
| linewidth linewidths 3.1 lw 3.1 | float list( float ) | ○ | ○ | 境界線の幅 | |||||||||||||||||||||||
| norm | Normalize None | ○ | ○ | 正規化インスタンス | |||||||||||||||||||||||
| offset_position 3.3 | str | 'screen' | ○ | ○ | オフセット適用方法
| ||||||||||||||||||||||
| offsets | (N, 2) (2,) 配列形式 | ○ | ○ | オフセット | |||||||||||||||||||||||
| path_effects | AbstractPathEffect | ○ | ○ | ||||||||||||||||||||||||
| picker | None bool float callable | None | ○ | ○ | ピッカー None:無効 bool:有効無効 callable:ピッカーイベント hit, props = picker(artist, mouseevent) | ||||||||||||||||||||||
| pickradius | float | ○ | ○ | ピッカー有効半径 | |||||||||||||||||||||||
| rasterized | bool | ○ | ○ | ラスタライズ(ビットマップ) 描画の強制有無 | |||||||||||||||||||||||
| sketch_params | (scale: float, length: float, randomness: float) | ○ | ○ | ||||||||||||||||||||||||
| snap | bool None | ○ | ○ | スナップ (ピクセル位置補正) の有無 (Agg・MacOSX バックエンドのみサポート) | |||||||||||||||||||||||
| transform | matplotlib.transforms.Transform | ○ | ○ | ||||||||||||||||||||||||
| url | str | ○ | ○ | ハイパーリンクURL (SVG のみ対応) | |||||||||||||||||||||||
| urls | list( str ) None | ○ | ○ | ハイパーリンクURL (SVG のみ対応) | |||||||||||||||||||||||
| visible | bool | ○ | ○ | 表示有無 | |||||||||||||||||||||||
| zorder | float | ○ | ○ | Zオーダー (大きい方が手前) | |||||||||||||||||||||||
設定・グラフパーツ
| pyplot. | axes.Axes. | その他 | |
|---|---|---|---|
| タイトル | suptitle【タイトル設定 (全体)】 title【タイトル設定】 | set_title【タイトル設定】 get_title【タイトル取得】 Axes3D.set_title【タイトル設定】 | figure.Figure.suptitle【タイトル設定 (全体)】 figure.SubFigure.suptitle figure.Figure.align_titles【タイトル調整】3.9 |
| 凡例 | legend【凡例 設定】3.5 / 3.7 / 3.8 quiverkey【ベクトルの凡例 追加】 | figure.Figure.legend【凡例 設定 (全体)】3.7 / 3.8 PathCollection.legend_elements【凡例項目作成】 | |
| get_legend【凡例 取得】 get_legend_handles_labels【凡例 取得 (ハンドル・ラベル)】 | |||
| 軸ラベル | xlabel【x軸ラベル 設定】3.3 ylabel【y軸ラベル 設定】3.3 | set_xlabel【x軸ラベル 設定】3.3 set_ylabel【y軸ラベル 設定】3.3 Axes3D.set_zlabel【z軸ラベル 設定】 get_xlabel【x軸ラベル 取得】 get_ylabel【y軸ラベル 取得】 Axes3D.get_zlabel【z軸ラベル 取得】 | align_labels【ラベル調整】 figure.Figure.supxlabel【x軸ラベル(全体) 設定】3.43.6 figure.Figure.supylabel【y軸ラベル(全体) 設定】3.43.6 figure.SubFigure.supxlabel figure.SubFigure.supylabel projections.polar.PolarAxes.set_rlabel_position【半径ラベルのシータ位置設定】 |
| clabel【等高線ラベル 設定】 | |||
| グリッド線 | grid【グリッド線 設定】3.5 | grid【グリッド線 設定】3.5 get_xgridlines【x軸グリッド線 取得】 get_ygridlines【y軸グリッド線 取得】 (Axes3D.grid【3Dグリッド線 取得・設定】) Axes3D.get_zgridlines【z軸グリッド線 取得】 | axis.Axis.grid【軸グリッド線 設定】3.5 axis.Axis.get_gridlines【軸グリッド線 取得】 |
| triplot【三角形分割】 | |||
| rgrids【放射状グリッド線 取得・設定】 thetagrid【放射状シータグリッド線 取得・設定】 | projections.polar.PolarAxes.set_rgrids【放射状グリッド線 設定】 projections.polar.PolarAxes.set_thetagrid【放射状シータグリッド線 設定】 | ||
| 表示範囲 | xlim【x軸表示範囲 取得・設定】 ylim【y軸表示範囲 取得・設定】 axis【表示範囲等 取得・設定】3.1~3.4 / 3.7 | set_xlim【x軸表示範囲 設定】3.1 / 3.6 set_ylim【y軸表示範囲 設定】3.1 / 3.6 get_xlim【x軸表示範囲 取得】 get_ylim【y軸表示範囲 取得】 axis【表示範囲等 取得・設定】3.1~3.4 / 3.7 | projections.polar.PolarAxes.set_rlim【極座標範囲 設定】 |
| Axes3D.set_xlim【3D x軸表示範囲 設定】 Axes3D.set_xlim3d【3D x軸表示範囲 設定】 Axes3D.set_ylim【3D y軸表示範囲 設定】 Axes3D.set_ylim3d【3D y軸表示範囲 設定】 Axes3D.set_zlim【3D z軸表示範囲 設定】 Axes3D.set_zlim3d【3D z軸表示範囲 設定】 Axes3D.get_xlim3d【3D x軸表示範囲 取得】 Axes3D.get_ylim3d【3D y軸表示範囲 取得】 Axes3D.get_zlim3d【3D z軸表示範囲 取得】 | |||
| データ上限・下限 | set_xbound【x軸データ上限・下限 設定】 set_ybound【y軸データ上限・下限 設定】 get_xbound【x軸データ上限・下限 取得】 get_ybound【y軸データ上限・下限 取得】 | projections.polar.PolarAxes.set_rmax【極座標上限 設定】 projections.polar.PolarAxes.set_rmin【極座標下限 設定】 | |
| 目盛り | xticks【x軸目盛り (ラベル) 取得・設定】3.6 yticks【y軸目盛り (ラベル) 取得・設定】3.6 locator_params【目盛り制御】 minorticks_on minorticks_off ticklabel_format【目盛りフォーマット設定 (指数形式)】 tick_params【目盛り・グリッド線 外観変更】 | set_xticks【x軸目盛り 設定】3.2 / 3.5 set_yticks【y軸目盛り 設定】3.2 / 3.5 Axes3D.set_zticks【z軸目盛り 設定】 set_xticklabels【x軸目盛りラベル 設定】3.3 / 3.5 set_yticklabels【y軸目盛りラベル 設定】3.3 / 3.5 Axes3D.set_zticklabels【z軸目盛りラベル 設定】 get_xticks【x軸目盛り 取得】3.2 get_yticks【y軸目盛り 取得】3.2 Axes3D.get_zticks【z軸目盛り 取得】 get_xticklabels【x軸目盛りラベル 取得】3.3 / 3.6 get_yticklabels【y軸目盛りラベル 取得】3.3 / 3.6 Axes3D.get_zticklabels【z軸目盛りラベル 取得】 get_xmajorticklabels【x軸目盛りラベル 取得 (主)】3.3 / 3.6 get_ymajorticklabels【y軸目盛りラベル 取得 (主)】3.3 / 3.6 get_xminorticklabels【x軸目盛りラベル 取得 (補助)】3.3 / 3.6 get_yminorticklabels【y軸目盛りラベル 取得 (補助)】3.3 / 3.6 get_xticklines get_yticklines xaxis_date yaxis_date minorticks_on minorticks_off ticklabel_format【目盛りフォーマット設定 (指数形式)】 tick_params【目盛り・グリッド線 外観変更】 locator_params【目盛り制御】 fmt_xdata fmt_ydata | ticker【目盛りモジュール】 axis.Axis.set_ticks【目盛り 設定】 axis.Axis.set_ticklabels【目盛りラベル 設定】 axis.Axis.set_tick_params【目盛り・グリッド線 外観変更】 axis.XAxis.set_ticks_position【x軸目盛り位置 設定】 axis.YAxis.set_ticks_position【y軸目盛り位置 設定】 Axes3D.locator_params【目盛り制御】 axis.Axis.set_major_formatter【フォーマッタ設定 (主)】 axis.Axis.set_minor_formatter【フォーマッタ設定 (補助)】 axis.Axis.set_major_locator【ロケータ設定 (主)】 axis.Axis.set_minor_locator【ロケータ設定 (補助)】 axis.Axis.get_ticklabels【目盛りラベル取得】 axis.Axis.get_majorticklabels【目盛りラベル取得 (主)】 axis.Axis.get_minorticklabels【目盛りラベル取得 (補助)】 axis.Axis.get_major_formatter【フォーマッタ取得 (主)】 axis.Axis.get_minor_formatter【フォーマッタ取得 (補助)】 axis.Axis.get_ticklocs axis.Axis.get_major_locator【ロケータ取得 (主)】 axis.Axis.get_minor_locator【ロケータ取得 (補助)】 figure.Figure.autofmt_xdate【x軸日付目盛りラベル回転】 axis.Axis.get_tick_params【目盛り・グリッド線 外観取得】3.7 |
| 直線 範囲 | axhline【水平線 (単一)】3.9 axvline【垂直線 (単一)】 hlines【水平線 (複数)】3.3 vlines【垂直線 (複数)】3.3 axhspan【水平範囲】3.9 axvspan【垂直範囲】3.9 axline【直線】3.3 | ||
例
基本

import matplotlib.pyplot as plt
# 初期設定
fig, axs = plt.subplots(
2, 2,
figsize=(6, 6),
tight_layout=True,
)
x = [0, 1, 2, 3, 4]
y = [
[0, 2, 4, 6, 8],
[0, 1, 3, 2, 4],
[0, 1, 3, 2, 4],
[0, 1, 3, 2, 4],
]
# グラフ (baseline='zero')
axs[0, 0].stackplot(
x,
y,
baseline='zero',
)
axs[0, 0].set_title("baseline='zero'")
# グラフ (baseline='sym')
axs[0, 1].stackplot(
x,
y,
baseline='sym',
)
axs[0, 1].set_title("baseline='sym'")
# グラフ (baseline='wiggle')
axs[1, 0].stackplot(
x,
y,
baseline='wiggle',
)
axs[1, 0].set_title("baseline='wiggle'")
# グラフ (baseline='weighted_wiggle')
axs[1, 1].stackplot(
x,
y,
baseline='weighted_wiggle',
)
axs[1, 1].set_title("baseline='weighted_wiggle'")
# 表示
plt.show()
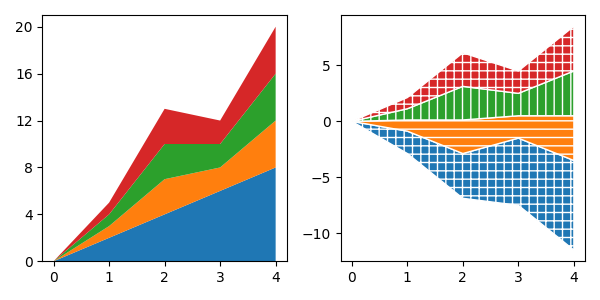
データの指定方法

import matplotlib.pyplot as plt
# 初期設定
plt.rcParams['font.family'] = 'sans-serif'
plt.rcParams['font.sans-serif'] = \
['Yu Gothic', 'Hiragino Maru Gothic Pro', 'Noto Sans CJK JP']
fig, axs = plt.subplots(
3, 2,
figsize=(6, 9),
tight_layout=True,
)
# グラフ (2次元配列データ)
axs[0, 0].stackplot(
[0, 1, 2, 3, 4],
[
[0, 2, 4, 6, 8],
[0, 1, 3, 2, 4],
[0, 1, 3, 2, 4],
[0, 1, 3, 2, 4],
]
)
axs[0, 0].set_title('2次元配列データ')
# グラフ (1次元配列データの繰り返し)
axs[0, 1].stackplot(
[0, 1, 2, 3, 4],
[0, 2, 4, 6, 8],
[0, 1, 3, 2, 4],
[0, 1, 3, 2, 4],
[0, 1, 3, 2, 4],
)
axs[0, 1].set_title('1次元配列データの繰り返し')
# グラフ (ラベル名指定:2次元配列データ)
axs[1, 0].stackplot(
'data-x',
'data-y',
data={
'data-x': [0, 1, 2, 3, 4],
'data-y':
[
[0, 2, 4, 6, 8],
[0, 1, 3, 2, 4],
[0, 1, 3, 2, 4],
[0, 1, 3, 2, 4],
]
}
)
axs[1, 0].set_title('ラベル名指定\n(2次元配列データ)')
# グラフ (ラベル名指定:1次元配列データの繰り返し)
axs[1, 1].stackplot(
'data-x',
'data-y1',
'data-y2',
'data-y3',
'data-y4',
data={
'data-x': [0, 1, 2, 3, 4],
'data-y1': [0, 2, 4, 6, 8],
'data-y2': [0, 1, 3, 2, 4],
'data-y3': [0, 1, 3, 2, 4],
'data-y4': [0, 1, 3, 2, 4],
}
)
axs[1, 1].set_title('ラベル名指定\n(1次元配列データの繰り返し)')
# グラフ (ラベル名指定:各種)
axs[2, 0].stackplot(
'data-x',
'data-y',
labels='data-labels',
colors='data-colors',
hatch='data-hatch', # [3.9~]
baseline='data-baseline',
data={
'data-x': [0, 1, 2, 3, 4],
'data-y':
[
[0, 2, 4, 6, 8],
[0, 1, 3, 2, 4],
[0, 1, 3, 2, 4],
[0, 1, 3, 2, 4],
],
'data-labels': ['a', 'b', 'c', 'd'],
'data-colors': ['red', 'green', 'blue'],
'data-hatch': ['xxx', '+++', '///', '---'],
'data-baseline': 'wiggle',
},
edgecolor='white',
)
axs[2, 0].set_title('ラベル名指定\n(各種)')
axs[2, 0].legend()
# 未使用グラフ
fig.delaxes(axs[2, 1])
# 表示
plt.show()
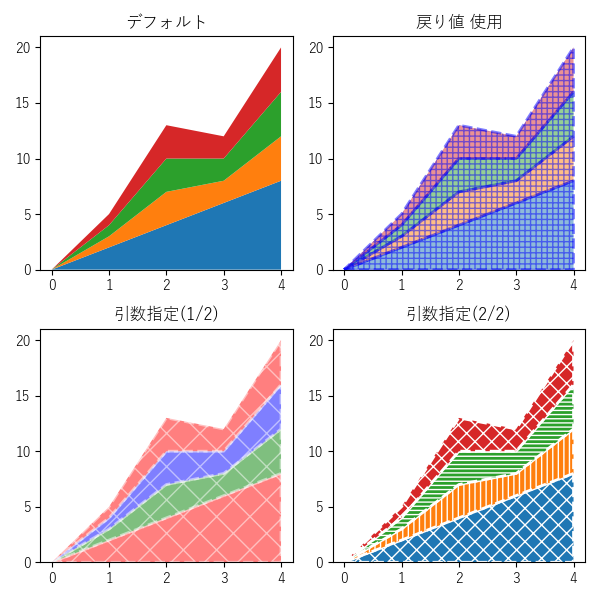
カスタマイズ

import matplotlib.pyplot as plt
# 初期設定
plt.rcParams['font.family'] = 'sans-serif'
plt.rcParams['font.sans-serif'] = \
['Yu Gothic', 'Hiragino Maru Gothic Pro', 'Noto Sans CJK JP']
fig, axs = plt.subplots(
2, 2,
figsize=(6, 6),
tight_layout=True,
)
x = [0, 1, 2, 3, 4]
y = [
[0, 2, 4, 6, 8],
[0, 1, 3, 2, 4],
[0, 1, 3, 2, 4],
[0, 1, 3, 2, 4],
]
# グラフ (0, 0)
axs[0, 0].stackplot(
x,
y,
)
axs[0, 0].set_title('デフォルト')
# グラフ (0, 1)
polys = axs[0, 1].stackplot(
x,
y,
)
for poly in polys:
poly.set_alpha(0.5)
poly.set_edgecolor('blue')
poly.set_hatch('+++')
poly.set_linewidth(2)
poly.set_linestyle('--')
axs[0, 1].set_title('戻り値 使用')
# グラフ (1, 0)
axs[1, 0].stackplot(
x,
y,
colors=['red', 'green', 'blue'],
alpha=0.5,
edgecolor='white',
hatch='x',
linestyle='--',
linewidth=2,
)
axs[1, 0].set_title('引数指定(1/2)')
# グラフ (1, 1)
axs[1, 1].stackplot(
x,
y,
hatch=['xx', '|||', '----'], # [3.9~]
edgecolor='white',
linestyle='--',
linewidth=2,
)
axs[1, 1].set_title('引数指定(2/2)')
# 表示
plt.show()
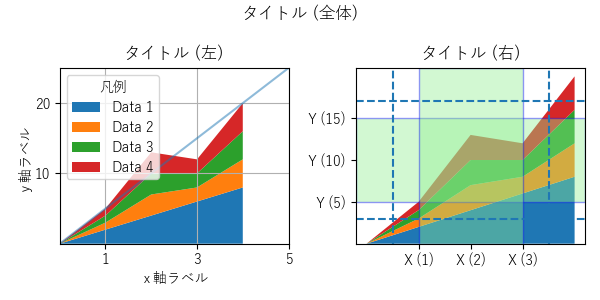
設定・グラフパーツ

import matplotlib.pyplot as plt
# 初期設定
plt.rcParams['font.family'] = 'sans-serif'
plt.rcParams['font.sans-serif'] = \
['Yu Gothic', 'Hiragino Maru Gothic Pro', 'Noto Sans CJK JP']
fig, axs = plt.subplots(
1, 2,
figsize=(6, 3),
tight_layout=True,
)
# タイトル (全体)
plt.suptitle('タイトル (全体)')
# グラフ (左)
axs[0].stackplot(
[0, 1, 2, 3, 4],
[
[0, 2, 4, 6, 8],
[0, 1, 3, 2, 4],
[0, 1, 3, 2, 4],
[0, 1, 3, 2, 4],
],
labels=['Data 1', 'Data 2', 'Data 3', 'Data 4'],
)
# タイトル
axs[0].set_title('タイトル (左)')
# 凡例
axs[0].legend(title='凡例', loc='upper left')
# 軸ラベル
axs[0].set_xlabel('x軸ラベル')
axs[0].set_ylabel('y軸ラベル')
# グリッド
axs[0].grid(True)
# 表示範囲
axs[0].set_xlim(0, 5)
axs[0].set_ylim(0, 25)
# 目盛り
axs[0].set_xticks([1, 3, 5])
axs[0].set_yticks([10, 20])
# 補助線追加
axs[0].axline((0, 0), (4, 20), alpha=0.5)
# グラフ (右)
axs[1].stackplot(
[0, 1, 2, 3, 4],
[
[0, 2, 4, 6, 8],
[0, 1, 3, 2, 4],
[0, 1, 3, 2, 4],
[0, 1, 3, 2, 4],
],
)
# タイトル
axs[1].set_title('タイトル (右)')
# データ上限・下限
axs[1].set_xbound(1, 3)
axs[1].set_ybound(5, 15)
# 目盛り
axs[1].set_xticks([1, 2, 3])
axs[1].set_xticklabels(['X (1)', 'X (2)', 'X (3)'])
axs[1].set_yticks([5, 10, 15])
axs[1].set_yticklabels(['Y (5)', 'Y (10)', 'Y (15)'])
# 水平線・垂直線 追加
axs[1].axhline(3, linestyle='--')
axs[1].axhline(17, linestyle='--')
axs[1].axvline(0.5, linestyle='--')
axs[1].axvline(3.5, linestyle='--')
# 範囲 追加
axs[1].axhspan(
5, 15,
alpha=0.4,
facecolor='lightgreen',
edgecolor='blue',
)
axs[1].axvspan(
1, 3,
alpha=0.4,
facecolor='lightgreen',
edgecolor='blue',
)
# 表示
plt.show()