tkinter.ttk.Treeview【ツリービュー ウィジェット】
メモ ( 用語 作成 例 フォント 例 指定行の色等の変更 例 スクロールバー関連付け 例 ) 仮想イベント 例 オプション メソッド 例 ( 動的外観変更 )
メモ

- 用語
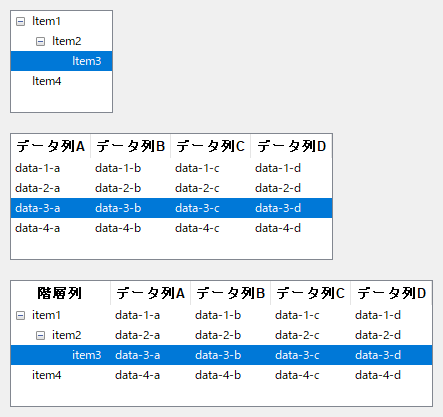
用語 備考 階層列 階層構造にできる左端の列 (1列のみ)
show【表示対象】で非表示にすることも可
別名:アイコン列・ツリー列データ列 階層列の右側の列 (複数列可) 列見出し 上部の列の説明
heading( )【列見出し取得・設定】で設定
show【表示対象】で非表示にすることも可アイテム 行 (階層列 と 全てのデータ列を含める) アイテム ID アイテムを識別する名前
insert( )【アイテム挿入】で指定 (省略:自動設定)最上位アイテム 全アイテムの先祖になる理論上の唯一のアイテム (非表示) タグ 個々のアイテムに属性を付与
多対多で設定可能:複数アイテムに同じタグの指定可 & 1つのアイテムに複数タグの指定可
関連:
・Tag【タグ】オプション
・insert( )【アイテム挿入】・item( )【アイテムオプション取得・設定】:アイテムにタグ設定
・tag_bind( )【タグ用イベントの関連付け】
・tag_configure( )【タグオプションの取得・設定】
・tag_has( )【タグ保有有無・該当アイテム取得】セル 1つのアイテムの1つの行部分 - ツリービュー ウィジェットの作成〔 例 〕
- tkinter.ttk.Treeview:テーマ付きウィジェット
- 各種初期設定: show【表示対象】 ・columns【列識別名】 ・selectmode【選択モード】
- 列定義:column( )【列オプション 取得・設定】
- 見出し定義:heading( )【列見出し 取得・設定】
- アイテム追加:insert( )【アイテム挿入】
- フォント〔 例 〕
- 列見出し:Heading【列見出し】の font【フォント】
- 階層列・データ列:font【フォント】
- 指定行の色等の変更〔 例 〕
- アイテムにタグ設定: insert【アイテム挿入】・item【アイテムオプション取得・設定】のtags【タグ名】
- タグのオプション指定:tag_configure【タグオプション取得・設定】
- タグの詳細:用語-タグ
- スクロールバー関連付け〔 例 〕
- スクロールバーが付いていない為、必要な場合は Scrollbar【スクロールバー】を作成して関連付け
方向 Listboxのオプション 設定値 水平方向 xscrollcommand
【水平方向のスクロール発生時の呼び出し関数】水平 Scrollbar【スクロールバー】の set( )【範囲設定】 垂直方向 yscrollcommand
【垂直方向のスクロール発生時の呼び出し関数】垂直 Scrollbar【スクロールバー】の set( )【範囲設定】 方向 Scrollbarのオプション 設定値 水平方向 水平 Scrollbar【スクロールバー】の
command【スクロールバー操作の呼び出し関数】xview( )【水平方向スクロールコマンド処理】 垂直方向 垂直 Scrollbar【スクロールバー】の
command【スクロールバー操作の呼び出し関数】yview( )【垂直方向スクロールコマンド処理】
外部リンク
仮想イベント
- イベント設定〔 例 〕
- bind( )【イベント関連付け】で設定 〔イベント関連メソッド 〕
| 仮想イベント | 説明 |
|---|---|
| <<TreeviewSelect>> | アイテムの選択状態の変更で発生 (クリックによるアイテムの開閉でも発生) 引数 eventイベントオブジェクト |
| <<TreeviewOpen>> | フォーカスがあるアイテムの階層列が開く直前に発生 引数 eventイベントオブジェクト |
| <<TreeviewClose>> | フォーカスがあるアイテムの階層列が閉じた直後に発生 引数 eventイベントオブジェクト |
オプション
メモ
- オプションの設定方法
- コンストラクタで辞書型引数 (tk のみ)・キーワード引数として指定
- オプション名を辞書インデックスとして指定 ( widget ['オプション名'] )
- config・configure【オプション設定・取得】で辞書型引数・キーワード引数として指定
- オプション関連のメソッド
- オプション関連メソッド
- Style.configure( ):Style に設定した値
- 注) 実装依存 (各種ドキュメントに相違があり)
オプション 一覧
| 個別 | tk | ttk | 説明 |
|---|---|---|---|
| columns | Config | 列識別名 (列数分のシーケンス) | |
| displaycolumns | Config | データ列の表示順序 ・'#all':定義順 ・列識別名のリスト:順序指定 (未指定列:非表示) | |
| selectmode | Config | 選択モード ・EXTENDED:複数選択可 ・BROWSE:単一選択 ・NONE:選択不可 | |
| show | Config | 表示対象 (下記の1つ または リスト) ・'tree':階層列 (非表示でも '#0' で参照可) ・'headings':列見出し デフォルト:['tree', 'headings'] (全て) | |
| (stateflags) | state( ) 〔詳細〕 | 状態フラグ (組合せ)〔動的外観変更〕 ・(なし):通常状態 ・'disabled':無効状態 (階層の開閉可) ・'selected':選択状態 (アイテム単位) | |
| xscrollcommand | Config | 水平方向のスクロール発生時の呼び出し関数 (関連スクロールバーの操作等の処理) | |
| yscrollcommand | Config | 垂直方向のスクロール発生時の呼び出し関数 (関連スクロールバーの操作等の処理) | |
| テキスト | tk | ttk | 説明 |
| font | Style | 標準アイテムのフォント (tkinter.Font) (列見出しのフォントはHeading【列見出し】で設定) | |
| サイズ・配置 | tk | ttk | 説明 |
| height | Config | 表示行数 | |
| (width) | ※ | 幅 (※:column( )【列オプション 取得・設定】の幅により自動補正) | |
| rowheight | Style | 行の高さ | |
| indent | Style | 階層のインデント | |
| padding | Config | 内部間隔のリスト (左端・上端・右端・下端の順) | |
| 色 関連 | tk | ttk | 説明 |
| background | Style | 標準アイテムの背景色 (注:tkの一部バージョンで不備) | |
| fieldbackground | Style | アイテムが存在しない領域の背景色 | |
| foreground | Style | 標準アイテムの前景色 (注:tkの一部バージョンで不備) | |
| (disabledbackground) | Style.map() [background] | 無効状態のアイテムの背景色 | |
| (disabledfieldbackground) | Style.map() [background] | 無効状態のアイテムが存在しない領域の背景色 | |
| (disabledforeground) | Style.map() [foreground] | 無効状態のアイテムの前景色 | |
| (selectedbackground) | Style.map() [background] | 選択アイテムの背景色 | |
| (selectedforeground) | Style.map() [foreground] | 選択アイテムの前景色 | |
| 共通 | tk | ttk | 説明 |
| class_ | ○ | クラス名 | |
| cursor | Config | マウスカーソル名 | |
| name | ○ | インスタンス名 (省略:自動命名) 先頭に半角大文字は不可・ドットは不可 / フルパスで一意 〔 インスタンス識別 〕 | |
| style | Config | スタイル名 (Treeview) | |
| takefocus | Config | [Tab]キー等でのフォーカス移動の有無〔フォーカス関連メソッド〕 ・' ' (空文字列):自動設定 ・False:なし (スキップ) ・True:あり (タブストップ) |
| Heading【列見出し】 | tk | ttk | 説明 |
|---|---|---|---|
| スタイル名:Treeview.Heading Method:heading【列見出し 取得・設定】 | |||
| background | Style | 背景色 | |
| font | Style | フォント (tkinter.Font) | |
| relief | Style | 外観 | |
| anchor | Method | 配置方法 (デフォルト:W) | |
| command | Method | 列見出しのクリックで呼び出される関数〔 例 〕 | |
| image | Method | 列見出しの右端の画像 (例:ソート記号) | |
| text | Method | 列見出しのテキスト | |
| Item【アイテム】 | tk | ttk | 説明 |
|---|---|---|---|
| スタイル名:Treeview.Item Method:insert【アイテム挿入】・item【アイテムオプション取得・設定】 | |||
| foreground | Style | ||
| indicatormargins | Style | ||
| indicatorsize | Style | ||
| padding | Style | ||
| image | Method | 階層列の画像 | |
| open | Method | 子アイテムの展開有無 ・False:子アイテムを閉じる ・True:子アイテムを開く | |
| tags | Method | タグ文字列 (複数:リスト) | |
| text | Method | 階層列のテキスト | |
| values | Method | データ列のデータ値 (複数:リスト) | |
| Tag【タグ】 | tk | ttk | 説明 |
|---|---|---|---|
| Method※1:tag_configure【タグオプション取得・設定】 Method※2:tag_bind【タグ用イベント関連付け】 | |||
| background | Method※1 | 背景色 (注:tkの一部バージョンで不備) | |
| font | Method※1 | フォント (tkinter.Font) | |
| foreground | Method※1 | 前景色 (注:tkの一部バージョンで不備) | |
| image | Method※1 | 階層列の画像 | |
| (event) | Method※2 | 各種イベント〔 例 〕 | |
| Cell【データセル】 | tk | ttk | 説明 |
|---|---|---|---|
| スタイル名:Treeview.Cell | |||
| padding | Style | 内部間隔のリスト (左端・上端・右端・下端の順) | |
凡例
●:各種方法で指定可能
○:コンストラクタでのみ指定可能
▲:config( ) 等でのみ指定可能
Config:コンストラクタ 及び config( ) 等で指定可能
Style:Style でのみ指定可能
Method:メソッドの引数で指定
Default:デフォルト値
:テーマ依存
○:コンストラクタでのみ指定可能
▲:config( ) 等でのみ指定可能
Config:コンストラクタ 及び config( ) 等で指定可能
Style:Style でのみ指定可能
Method:メソッドの引数で指定
Default:デフォルト値
:テーマ依存
動的外観変更〔 例 〕
style.map (スタイル名, 対象 = [(状態, 状態の値)])
| 対象 | 状態 | オプション | 備考 |
|---|---|---|---|
| background 【アイテムの背景色】 | disabled【無効状態】 | (disabledbackground) | (stateflags)【状態フラグ】 |
| selected【選択状態】 | (selectedbackground) | ||
| foreground 【アイテムの前景色】 | disabled【無効状態】 | (disabledforeground) | (stateflags)【状態フラグ】 |
| selected【選択状態】 | (selectedforeground) | ||
| fieldbackground 【アイテム外の背景色】 | disabled【無効状態】 | (disabledfieldbackground) | (stateflags)【状態フラグ】 |
| 色 | 説明 |
|---|---|
| '色名' | 色名:'red'・'green'・'blue'・'gray0'~'gray100'・'system~' 等 下記参照 Tcl8.6/Tk8.6 - Tk Commands - colors (同名色でも HTML5:カラー定義 と定義に差異あり) |
| '#RGB' | 16進 4ビット |
| '#RRGGBB' | 16進 8ビット |
| '#RRRGGGBBB' | 16進 12ビット |
| '#RRRRGGGGBBBB' | 16進 16ビット |
配置位置の詳細 ( column( )・heading( ) ・Heading-anchor )
| 配置位置 | 説明 |
|---|---|
| '配置位置' | 東西南北 (news) を使用した8方向 と 中央の文字列 下記参照 |
| 'nw' NW | 'n' N | 'ne' NE |
| 'w' W | 'center' CENTER | 'e' E |
| 'sw' SW | 's' S | 'se' SE |
マウスカーソル名の詳細 ( cursor )
| マウスカーソル名 | 説明 |
|---|---|
| 'マウスカーソル名' | 下記参照 ('arrow'・'wait' 等) Tcl8.6/Tk8.6 - Tk Commands - cursors (英語) Tkinter 8.5 reference: a GUI for Python - Cursors (英語) |
内部間隔リストの詳細 ( padding )
| 指定値 | 説明 |
|---|---|
| [内部間隔 (左), 内部間隔 (上), 内部間隔 (右), 内部間隔 (下)] | 内部間隔の指定 (左から時計回り) |
| [内部間隔 (左), 内部間隔 (上・下), 内部間隔 (右)] | |
| [内部間隔 (左・右), 内部間隔 (上・下)] | |
| 内部間隔 (上・下・左・右) |
外観の詳細 ( Heading-relief )
| 外観 | 説明 |
|---|---|
| FLAT | フラット |
| GROOVE | 凹み枠 |
| RAISED | 隆起 (凸) |
| RIDGE | 隆起枠 (凸枠) |
| SOLID | 実線 |
| SUNKEN | 凹み |
メソッド
| コンストラクタ | 備考 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ttk.Treeview(master=None, **kw) | コンストラクタ master親 (tkinter.Tk【トップレベルウィンドウ】・コンテナウィジェット) kw (キーワード引数)オプション (複数可) | ||||||||||||
| 固有メソッド | 備考 | ||||||||||||
| 共通 | 列下記で列指定 ・列識別名:columns【列識別名のリスト】で指定 ・列インデックス (0~):上記列識別名のインデックス ・'#n' (n:0~):表示順の列 ('#0':非表示でも階層列 / '#1'~:データ列) | ||||||||||||
| bbox(item, column=None) | 表示領域取得 (ピクセル単位のタプル:左上のx座標・左上のy座標・幅・高さ) 戻り値 (アイテム領域取得:列 省略)アイテム領域 (空文字列:表示なし) 戻り値 (セル領域取得:列 指定)セル領域 (空文字列:表示なし) itemアイテム ID column取得列 (省略:アイテム全体) | ||||||||||||
| column (column, option=None, **kw) | 列オプションの取得・設定 戻り値 (全取得:オプション 未指定)オプションと値の辞書 戻り値 (取得:オプション名 指定)オプション値 戻り値 (設定:オプション値 指定)無効 column列 option下記オプション名 kw (キーワード引数)下記オプション
| ||||||||||||
| delete(*items) | アイテム破棄 (復元不可・子孫を含む) itemsアイテム ID (複数指定可) | ||||||||||||
| detach(*items) | アイテム削除 (復元可・子孫を含む) itemsアイテム ID (複数指定可) | ||||||||||||
| exists(item) | アイテムの存在有無 戻り値存在有無 (True:あり※ / False:なし) itemアイテム ID ※:detach【アイテム削除 (復元可)】で非表示のアイテムも存在 | ||||||||||||
| focus(item=None) | フォーカスの取得・設定 戻り値 (取得:引数なし)フォーカスがあるアイテム ID (なし:空文字列) 戻り値 (設定:引数あり)無効 itemアイテム ID | ||||||||||||
| get_children(item=None) | 子アイテムの取得 戻り値子アイテム IDのタプル itemアイテム ID (省略:最上位アイテム) | ||||||||||||
| heading (column, option=None, **kw) | 列見出しの取得・設定 戻り値 (全取得:オプション名・オプション値 未指定)オプションと値の辞書 戻り値 (取得:オプション名 指定)オプション値 戻り値 (設定:オプション値 指定)無効 column列 option取得するオプション名 kw (キーワード引数)オプション (下記参照)
| ||||||||||||
| identify_column(x) | 列取得 (座標指定) 戻り値'#n'形式の列 xx座標 | ||||||||||||
| identify_element(x, y) | 要素取得 (座標指定) 戻り値要素名 xx座標 yy座標 | ||||||||||||
| identify_region(x, y) | 領域名取得 (座標指定) 戻り値領域名 (下記参照) xx座標 yy座標
| ||||||||||||
| identify_row(y) | アイテム取得 (座標指定) 戻り値アイテム ID (空文字列:アイテム外) yy座標 | ||||||||||||
| index(item) | 相対インデックス取得 戻り値親アイテムからの相対インデックス (0~) itemアイテム ID | ||||||||||||
| insert (parent, index, iid=None, **kw) | アイテム挿入 戻り値アイテム ID (iid) parent親アイテム ID (最上位:空文字列) index挿入位置インデックス (≦ 0:先頭 / END:最後) iidアイテム ID (iid) 文字列 (省略:自動生成) kw (キーワード引数) Item【アイテム】オプション (スタイル指定以外)
| ||||||||||||
| item(item, option=None, **kw) | アイテムオプションの取得・設定 戻り値 (全オプション取得:引数省略)辞書型のオプション・オプション値 戻り値 (指定オプション取得:オプション名指定)オプション値 戻り値 (設定:オプション値指定)無効 itemアイテム ID optionオプション名 kwオプション 〔insert( )【アイテム挿入】のオプション〕 | ||||||||||||
| move(item, parent, index) reattach( ) と同じ | アイテム移動 item移動元アイテム ID parent移動先親アイテム ID index親アイテムからの相対インデックス (0~) | ||||||||||||
| next(item) | 次アイテム取得 (同一の親:最上位アイテムを含む) 戻り値アイテム ID (空文字列:最後の子) itemアイテム ID | ||||||||||||
| parent(item) | 親アイテム取得 戻り値アイテム ID (空文字列:最上位アイテム) itemアイテム ID | ||||||||||||
| prev(item) | 前アイテム取得 (同一の親:最上位アイテムを含む) 戻り値アイテム ID (空文字列:最初の子) itemアイテム ID | ||||||||||||
| reattach(item, parent, index) | move( )【アイテム移動】 と同じ | ||||||||||||
| see(item) | アイテム表示 自動的にスクロール・階層展開 itemアイテム ID | ||||||||||||
| selection( ) | 選択アイテム 取得 戻り値選択アイテムのタプル | ||||||||||||
| selection_add(*items) | 選択アイテム追加 itemsアイテム ID (複数:アイテム IDのシーケンス) | ||||||||||||
| selection_remove(*items) | 選択解除アイテム追加 itemsアイテム ID (複数:アイテム IDのシーケンス) | ||||||||||||
| selection_set(*items) | アイテム選択 (指定アイテムのみ選択) itemsアイテム ID (複数:アイテム IDのシーケンス) | ||||||||||||
| selection_toggle(*items) | アイテム選択切換 itemsアイテム ID (複数:アイテム IDのシーケンス) | ||||||||||||
| set(item, column=None, value=None) | データ値の取得・設定 戻り値 (全列取得:列・データ値 省略)辞書型の列・値 戻り値 (指定列取得:データ値 省略)データ値 戻り値 (設定:データ値 指定)無効 itemアイテム ID column列 valueデータ値 | ||||||||||||
| set_children(item, *newchildren) | 子アイテム設定 (元の子アイテムは削除) itemアイテム ID newchildren子アイテム (複数可) | ||||||||||||
| tag_bind(tagname, sequence=None, callback=None) | タグ用イベントの関連付け (取得・設定・破棄) 戻り値 (全取得:イベント名・コールバック関数 省略)設定済イベント名のリスト 戻り値 (個別取得:コールバック関数 省略)該当のコールバック関数 戻り値 (設定:コールバック関数 指定)無効 戻り値 (破棄:コールバック関数 空文字列)無効 tagnameタグ名 sequenceイベント名 (イベントパターンのシーケンス / 例:'<Button-1>') callbackコールバック関数 (空文字列:破棄) | ||||||||||||
| tag_configure (tagname, option=None, **kw) | タグオプションの取得・設定〔用語-タグ〕 戻り値 (全取得:タグ名のみ)辞書形式のオプション・オプション値 戻り値 (個別取得:オプション名 指定)オプション値 戻り値 (設定:オプション値 指定)無効 tagnameタグ名 option取得するオプション名 kw (キーワード引数)タグ オプション〔Tag【タグ】オプション〕
| ||||||||||||
| tag_has(tagname, item=None) | タグの保有有無・タグの該当アイテム取得 戻り値 (保有有無:アイテム指定)保有有無 (True:あり / False:なし) 戻り値 (該当アイテム取得:アイテム未指定)タグを保有する全アイテムのリスト tagnameタグ名 itemアイテム | ||||||||||||
| xview(*args) | 水平方向スクロールコマンド処理 戻り値 (引数なし) 表示されている要素のスクロール位置 (0~1) のタプル (先頭要素, 最終要素) 戻り値 (引数あり)無効 argsコマンド と 引数 コマンドにより下記を呼び出し ・xview_moveto【水平方向のスクロール (位置指定)】 ・xview_scroll【水平方向のスクロール (単位指定)】 ※:Scrollbar【スクロールバー】等の関連ウィジェットの command【呼び出し関数】オプションに設定で、 関連ウィジェットの操作が反映 | ||||||||||||
| xview_moveto(fraction) | 水平方向のスクロール (位置指定) fraction位置 (0 ~ 1) | ||||||||||||
| xview_scroll(number, what) | 水平方向のスクロール (単位指定) number方向の整数値 (負数:左方向 / 正数:右方向) whatコマンド文字列 (UNITS:文字単位 / PAGES:ページ単位 / その他:左記の省略形) | ||||||||||||
| yview(*args) | 垂直方向スクロールコマンド処理 戻り値 (引数なし) 表示されている要素のスクロール位置 (0~1) のタプル (先頭要素, 最終要素) 戻り値 (引数あり)無効 argsコマンド と 引数 コマンドにより下記を呼び出し ・yview_moveto【垂直方向のスクロール (位置指定)】 ・yview_scroll【垂直方向のスクロール (単位指定)】 ※:Scrollbar【スクロールバー】等の関連ウィジェットの command【呼び出し関数】オプションに設定で、 関連ウィジェットの操作が反映 | ||||||||||||
| yview_moveto(fraction) | 垂直方向のスクロール (位置指定) fraction位置 (0 ~ 1) | ||||||||||||
| yview_scroll(number, what) | 垂直方向のスクロール (単位指定) number方向の整数値 (負数:上方向 / 正数:下方向) whatコマンド文字列 (UNITS:要素行単位 / PAGES:ページ単位 / その他:左記の省略形) | ||||||||||||
| 共通メソッド (抜粋) 〔詳細はリンク先〕 | 備考 | ||||||||||||
| cget( 'option' ) widget['option'] | オプション値 取得 下の構文はオプション値の設定も可 | ||||||||||||
| config( ~ ) configure( ~ ) | オプション 設定・取得 | ||||||||||||
| pack( ~ ) | 配置 (パック形式) | ||||||||||||
| grid( ~ ) | 配置 (グリッド形式) | ||||||||||||
| place( ~ ) | 配置 (座標形式) | ||||||||||||
| state( ~ ) ttk | 状態フラグ 取得・設定 | ||||||||||||
| instate( ~ ) ttk | 状態フラグ チェック |
例
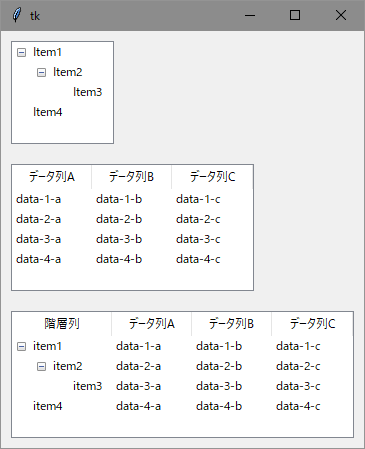
作成

import tkinter as tk
import tkinter.ttk as ttk
# トップレベルウィンドウ作成
root = tk.Tk()
# ttk.Treeview (Tree)
tree = ttk.Treeview(
root,
height=5,
show="tree",
)
# 列定義
tree.column("#0", width=100)
# アイテム挿入
iid = tree.insert("", tk.END, "ITEM_1", text="Item1", open=True)
iid = tree.insert(iid, tk.END, "ITEM_2", text="Item2", open=True)
iid = tree.insert(iid, tk.END, "ITEM_3", text="Item3")
iid = tree.insert("", tk.END, "ITEM_4", text="Item4")
# 配置
tree.pack(padx=10, pady=10, anchor=tk.W)
# ttk.Treeview (View)
view = ttk.Treeview(
root,
columns=["COL_A", "COL_B", "COL_C"],
height=5,
show="headings",
)
# 列定義
view.column("COL_A", width=80)
view.column("COL_B", width=80)
view.column("COL_C", width=80)
# 見出し 定義
view.heading("COL_A", text="データ列A")
view.heading("COL_B", text="データ列B")
view.heading("COL_C", text="データ列C")
# アイテム挿入
view.insert(
"",
tk.END,
values=("data-1-a", "data-1-b", "data-1-c"))
view.insert(
"",
tk.END,
values=("data-2-a", "data-2-b", "data-2-c"))
view.insert(
"",
tk.END,
values=("data-3-a", "data-3-b", "data-3-c"))
view.insert(
"",
tk.END,
values=("data-4-a", "data-4-b", "data-4-c"))
# 配置
view.pack(padx=10, pady=10, anchor=tk.W)
# ttk.Treeview
treeview = ttk.Treeview(
root,
columns=["COL_A", "COL_B", "COL_C"],
height=5,
)
# 列定義
treeview.column("#0", width=100)
treeview.column("COL_A", width=80)
treeview.column("COL_B", width=80)
treeview.column("COL_C", width=80)
# 見出し 定義
treeview.heading("#0", text="階層列")
treeview.heading("COL_A", text="データ列A")
treeview.heading("COL_B", text="データ列B")
treeview.heading("COL_C", text="データ列C")
# アイテム挿入
iid = treeview.insert(
"",
tk.END,
text="item1",
open=True,
values=("data-1-a", "data-1-b", "data-1-c", "data-1-d"))
iid = treeview.insert(
iid,
tk.END,
text="item2",
open=True,
values=("data-2-a", "data-2-b", "data-2-c", "data-2-d"))
iid = treeview.insert(
iid,
tk.END,
text="item3",
values=("data-3-a", "data-3-b", "data-3-c", "data-3-d"))
iid = treeview.insert(
"",
tk.END,
text="item4",
values=("data-4-a", "data-4-b", "data-4-c", "data-4-d"))
# 配置
treeview.pack(padx=10, pady=10, anchor=tk.W)
# メインループ
root.mainloop()
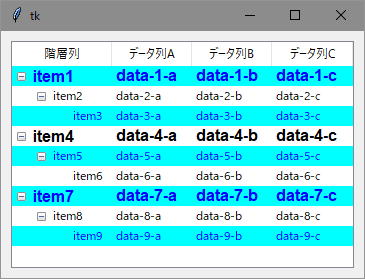
指定行の色等の変更

import tkinter as tk
import tkinter.ttk as ttk
from tkinter import font
# トップレベルウィンドウ作成
root = tk.Tk()
font_bold = font.Font(weight="bold")
# ttk.Treeview
treeview = ttk.Treeview(
root,
columns=["COL_A", "COL_B", "COL_C"],
height=10,
)
# 列定義
treeview.column("#0", width=100)
treeview.column("COL_A", width=80)
treeview.column("COL_B", width=80)
treeview.column("COL_C", width=80)
# 見出し 定義
treeview.heading("#0", text="階層列")
treeview.heading("COL_A", text="データ列A")
treeview.heading("COL_B", text="データ列B")
treeview.heading("COL_C", text="データ列C")
# アイテム挿入
for row in range(1, 10):
opt_tags = []
opt_text = f"item{row}"
opt_values = [f"data-{row}-a", f"data-{row}-b", f"data-{row}-c"]
if row % 2 == 0:
opt_tags.append("even")
else:
opt_tags.append("odd")
if row % 3 == 1:
opt_tags.append("bold")
if row % 3 == 1:
parent = ""
else:
parent = iid
iid = treeview.insert(
parent,
tk.END,
text=opt_text,
values=opt_values,
tags=opt_tags,
open=True,
)
# タグ
# (奇数行の背景色・前景色を変更)
treeview.tag_configure("odd", background="cyan", foreground="blue")
# (3行毎にフォントを変更)
treeview.tag_configure("bold", font=font_bold)
# 配置
treeview.pack(padx=10, pady=10, fill=tk.BOTH)
# メインループ
root.mainloop()
フォント
各種イベント ( 仮想イベント ・列見出しクリック・タグ用イベント )

import tkinter as tk
import tkinter.ttk as ttk
from tkinter import font
def event_header(msg):
print("event_header():", msg)
var_msg_common.set(msg)
def event_tag(event):
print("event_tag()", event)
event_type = str(event.type)
msg = ""
if event_type == "ButtonPress":
iid = treeview.identify_row(event.y)
msg = "<Button-1> " + iid
elif event_type == "KeyPress":
iid = treeview.focus()
msg = "<KeyPress-space> " + iid
var_msg_common.set(msg)
def event_openclose(event, msg):
print("event_openclose() ", event)
var_msg_open.set(msg)
def event_select(event):
print("event_select():", event)
msg = "<<TreeviewSelect>> " + str(treeview.selection())
var_msg_select.set(msg)
# トップレベルウィンドウ作成
root = tk.Tk()
font_heading = font.Font(size=10, weight="bold")
font_std = font.Font(size=10)
# ttk.Treeview
style = ttk.Style()
style.configure(
"example.Treeview",
font=font_std,
)
style.configure(
"example.Treeview.Heading",
font=font_heading,
)
treeview = ttk.Treeview(
root,
style="example.Treeview",
columns=["COL_A"],
height=11,
)
# 列定義
treeview.column("#0", width=220)
treeview.column("COL_A", width=180)
# 見出し 定義
treeview.heading(
"#0",
text="クリック イベント",
command=lambda: event_header("#0"))
treeview.heading(
"COL_A",
text="クリック イベント",
command=lambda: event_header("COL_A"))
# アイテム挿入
for row in range(1, 11):
opt_iid = f"item{row}"
opt_tags = []
opt_text = f"item{row} (選択・開閉イベント)"
if row % 2 == 0:
opt_tags.append("even")
opt_values = ["タグ用イベント なし"]
else:
opt_tags.append("odd")
opt_values = ["クリック・[space]キー イベント"]
if row % 3 == 1:
parent = ""
else:
parent = iid
iid = treeview.insert(parent, tk.END, iid=opt_iid,
text=opt_text, values=opt_values, open=True,
tags=opt_tags)
# タグ
treeview.tag_configure("odd", background="cyan", foreground="blue")
treeview.tag_bind("odd", "<Button-1>", event_tag)
treeview.tag_bind("odd", "<KeyPress-space>", event_tag)
# 仮想イベント
treeview.bind("<<TreeviewSelect>>", event_select)
treeview.bind(
"<<TreeviewOpen>>",
lambda event: event_openclose(event, "<<TreeviewOpen>>"))
treeview.bind(
"<<TreeviewClose>>",
lambda event: event_openclose(event, "<<TreeviewClose>>"))
# 配置
treeview.pack(padx=10, pady=10, fill=tk.BOTH)
# Label (common)
var_msg_common = tk.StringVar(value="var_msg_common")
label_common = tk.Label(
root,
font=font_std,
textvariable=var_msg_common,
anchor=tk.W,
relief=tk.SUNKEN,
)
label_common.pack(side=tk.BOTTOM, fill=tk.X)
# Label (open/close)
var_msg_open = tk.StringVar(value="var_msg_open")
label_open = tk.Label(
root,
font=font_std,
textvariable=var_msg_open,
anchor=tk.W,
relief=tk.SUNKEN,
)
label_open.pack(side=tk.BOTTOM, fill=tk.X)
# Label (select)
var_msg_select = tk.StringVar(value="var_msg_select")
label_select = tk.Label(
root,
font=font_std,
textvariable=var_msg_select,
anchor=tk.W,
relief=tk.SUNKEN,
)
label_select.pack(side=tk.BOTTOM, fill=tk.X)
# メインループ
root.mainloop()
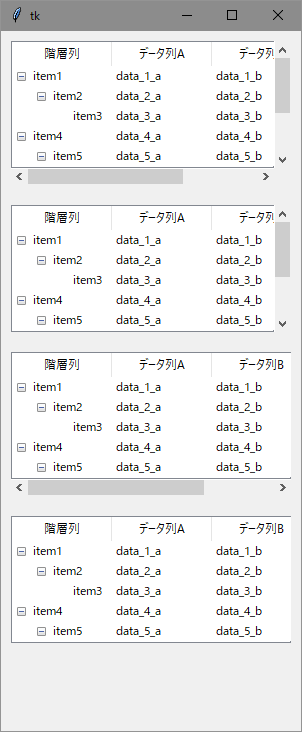
スクロールバー関連付け

# scrolledtreeview.py
from tkinter import Frame, Pack, Grid, Place
from tkinter.ttk import Treeview, Scrollbar
from tkinter.constants import HORIZONTAL, NSEW
class ScrolledTreeview(Treeview):
def __init__(self, master=None, **kw):
name = kw.get("name")
if name == None:
name = ""
self.frame = Frame(master, name=name)
self.frame.rowconfigure(0, weight=1)
self.frame.columnconfigure(0, weight=1)
self.vbar = Scrollbar(self.frame)
self.vbar.grid(row=0, column=1, sticky="NWS")
self.hbar = Scrollbar(self.frame, orient=HORIZONTAL)
self.hbar.grid(row=1, column=0, sticky="SWE")
kw.update({'yscrollcommand': self.vbar.set})
kw.update({'xscrollcommand': self.hbar.set})
Treeview.__init__(self, self.frame, **kw)
self.grid(row=0, column=0, sticky=NSEW)
self.vbar['command'] = self.yview
self.hbar['command'] = self.xview
text_meths = vars(Treeview).keys()
methods = vars(Pack).keys() | vars(Grid).keys() | vars(Place).keys()
methods = methods.difference(text_meths)
for m in methods:
if m[0] != '_' and m != 'config' and m != 'configure':
setattr(self, m, getattr(self.frame, m))
def forget_hbar(self):
self.hbar.grid_forget()
def forget_vbar(self):
self.vbar.grid_forget()
def __str__(self):
return str(self.frame)
import tkinter as tk
from scrolledtreeview import ScrolledTreeview
class MyScrolledTreeview(ScrolledTreeview):
def __init__(self, master=None, **kw):
ScrolledTreeview.__init__(
self,
master,
columns=["COL_A", "COL_B", "COL_C"],
height=5,
**kw)
# 列定義
self.column("#0", width=100, minwidth=100)
self.column("COL_A", width=100, minwidth=100)
self.column("COL_B", width=100, minwidth=100)
self.column("COL_C", width=100, minwidth=100)
# 見出し定義
self.heading("#0", text="階層列")
self.heading("COL_A", text="データ列A")
self.heading("COL_B", text="データ列B")
self.heading("COL_C", text="データ列C")
# アイテム挿入
for row in range(1, 11):
if row % 3 == 1:
parent = ""
else:
parent = iid
iid = self.insert(
parent,
tk.END,
iid=f"item{row}",
text=f"item{row}",
values=[f"data_{row}_a", f"data_{row}_b", f"data_{row}_c"],
open=True,
)
# トップレベルウィンドウ作成
root = tk.Tk()
root.geometry("300x700")
# ScrolledTreeview (1)
treeview_1 = MyScrolledTreeview(root)
treeview_1.pack(padx=10, pady=10, anchor=tk.W, fill=tk.X)
# ScrolledTreeview (2)
treeview_2 = MyScrolledTreeview(root)
treeview_2.pack(padx=10, pady=10, anchor=tk.W, fill=tk.X)
treeview_2.forget_hbar()
# ScrolledTreeview (3)
treeview_3 = MyScrolledTreeview(root)
treeview_3.pack(padx=10, pady=10, anchor=tk.W, fill=tk.X)
treeview_3.forget_vbar()
# ScrolledTreeview (4)
treeview_4 = MyScrolledTreeview(root)
treeview_4.pack(padx=10, pady=10, anchor=tk.W, fill=tk.X)
treeview_4.forget_hbar()
treeview_4.forget_vbar()
# メインループ
root.mainloop()
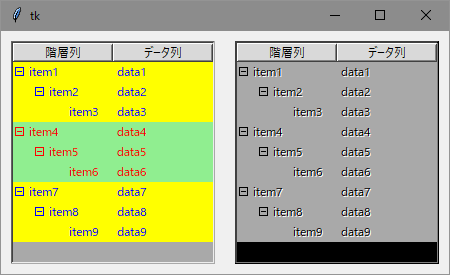
動的外観変更

import tkinter as tk
import tkinter.ttk as ttk
# トップレベルウィンドウ作成
root = tk.Tk()
# Style
style = ttk.Style()
style.theme_use("alt") # for fieldbackground
style.configure(
"example.Treeview",
background="yellow",
fieldbackground="darkgray",
foreground="blue",
)
style.map(
"example.Treeview",
fieldbackground=[
('disabled', 'black'),
],
foreground=[
('disabled', 'black'),
('selected', 'red'),
],
background=[
('disabled', 'darkgray'),
('selected', 'lightgreen'),
],
)
# ttk.Treeview
treeview = ttk.Treeview(
root,
style="example.Treeview",
columns=["COL_A"],
height=10,
)
# 列定義
treeview.column("#0", width=100)
treeview.column("COL_A", width=100)
# 見出し 定義
treeview.heading("#0", text="階層列")
treeview.heading("COL_A", text="データ列")
# アイテム挿入
iid = ""
for row in range(1, 10):
if row % 3 == 1:
parent = ""
else:
parent = iid
iid = treeview.insert(parent, tk.END, iid=f"item{row}", text=f"item{row}", values=f"data{row}", open=True)
# 選択
treeview.selection_set(["item4", "item5", "item6"])
# 配置
treeview.pack(side=tk.LEFT, padx=10, pady=10)
# ttk.Treeview (disabled)
treeview_disabled = ttk.Treeview(
root,
style="example.Treeview",
columns=["COL_A"],
height=10,
)
# 列定義
treeview_disabled.column("#0", width=100)
treeview_disabled.column("COL_A", width=100)
# 見出し 定義
treeview_disabled.heading("#0", text="階層列")
treeview_disabled.heading("COL_A", text="データ列")
# アイテム挿入
iid = ""
for row in range(1, 10):
if row % 3 == 1:
parent = ""
else:
parent = iid
iid = treeview_disabled.insert(parent, tk.END, iid=f"item{row}", text=f"item{row}", values=f"data{row}", open=True)
# 無効化
treeview_disabled.state(["disabled"])
# 配置
treeview_disabled.pack(side=tk.LEFT, padx=10, pady=10)
# メインループ
root.mainloop()