tkinter.(ttk.)Radiobutton【ラジオボタン ウィジェット】
メモ ( 作成 グループ化 テキスト 有効化・無効化 選択スタイル 状態変化処理 ) オプション メソッド
例 ( 作成 グループ化 )
メモ



- ラジオボタン ウィジェットの作成〔 例 〕
- tkinter.Radiobutton:従来のウィジェット
- tkinter.ttk.Radiobutton:テーマ付きウィジェット
- グループ化〔 例 〕
- グループ化したい全てのラジオボタンの variable【値用ウィジェット変数】に 同じウィジェット変数を指定
- 個々のラジオボタンの value【選択値】にグループ内で一意の値を指定
- 選択項目の設定:上記ウィジェット変数に、該当する選択値を set( )【値設定】で設定
- 選択項目の取得:上記ウィジェット変数から get( )【値取得】で取得
- テキスト
- 変更なし:text【テキスト文字列】に指定 (書き換えも可能)
- 変更あり:textvariable【ウィジェット変数】にテキスト用のウィジェット変数を指定
- 複数行:改行 ('\n') を使用
- 有効化・無効化
- state【状態】を NORMAL【通常状態】または DISABLED【無効状態】に設定
- (stateflags)【状態フラグ】ttk の 'disabled'【無効状態】を ON/OFF (上記とどちらかを使用)
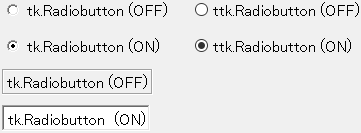
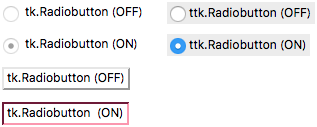
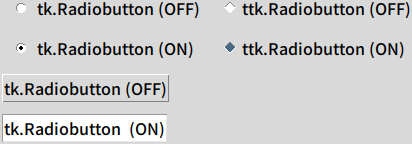
- 選択スタイル tk
- indicatoron【インジケータの描画有無】を指定
True (選択記号 スタイル):選択された項目に選択記号 (デフォルト)
False (押しボタン スタイル):選択されたボタンは押下状態
- indicatoron【インジケータの描画有無】を指定
- 状態変化処理
- command【状態変化処理関数】に引数なしの関数を指定
外部リンク
オプション
メモ
- オプションの設定方法
- コンストラクタで辞書型引数 (tk のみ)・キーワード引数として指定
- オプション名を辞書インデックスとして指定 ( widget ['オプション名'] )
- config・configure【オプション設定・取得】で辞書型引数・キーワード引数として指定
- オプション関連のメソッド
- オプション関連メソッド
- Style.configure( ):Style に設定した値
- 注) 実装依存 (各種ドキュメントに相違があり)
オプション 一覧
| 個別 | tk | ttk | 説明 |
|---|---|---|---|
| command | ● | Config | 状態変化処理関数 (引数なし)〔状態変化処理〕 (実行前に variable【値変数】 は更新) |
| state | ● | Config | 状態 (tk 互換用 ttk:(stateflags)【状態フラグ】を上書き) ・NORMAL:通常状態 (foreground【前景色】を使用) ・DISABLED:無効状態 (disabledforeground【無効状態の前景色】を使用) |
| (stateflags) | state( ) 〔詳細〕 | 状態フラグ (組合せ:state【状態】の変更なし) ・(なし):通常状態 ・'active':アクティブ状態 ・'alternate':不確定状態 ・'disabled':無効状態 ・'pressed':押下状態 ・'readonly':読み込み専用状態 ・'selected':選択状態 | |
| テキスト・画像 | tk | ttk | 説明 |
| font | ● | Style | フォント (tkinter.Font) |
| text | ● | Config | テキスト文字列 |
| textvariable | ● | Config | テキスト用ウィジェット変数 |
| compound | ● | ● | テキストと画像の合成 (テキスト対しての画像位置) |
| bitmap | ● | ビットマップ画像 ( image【画像】を優先 ) | |
| image | ● | ● | 画像 ( bitmap【ビットマップ画像】 より優先) |
| selectimage | ● | ON 値の画像 (image【画像】が未指定:無視) | |
| 値 | tk | ttk | 説明 |
| value | ● | Config | 選択されたときの値 (グループ内で一意) |
| variable | ● | Config | 値用ウィジェット変数 (共有するとグループ化) |
| サイズ・配置 | tk | ttk | 説明 |
| height | ● | ※ | 高さ (省略:自動計算) ・文字のみ:行数 ・画像あり:ピクセル数 等 ※:padding【内部間隔のリスト】の上下間隔で調整可能 |
| width | ● | ● | 幅 (省略・0:自動計算 / 負:最小幅) ・文字のみ:文字数 ・画像あり:ピクセル数 等 |
| anchor | ● | Style | テキスト等の配置位置 |
| justify | ● | Style | 複数行テキストの揃え ・LEFT【左端揃え】 ・CENTER【中央揃え】 ・RIGHT【右端揃え】 |
| padding | ● | 内部間隔のリスト (左端・上端・右端・下端の順) | |
| padx | ● | x方向の内部間隔 (ピクセル単位 等) | |
| pady | ● | y方向の内部間隔 (ピクセル単位 等) | |
| wraplength | ● | ● | ワードラップの幅 (スクリーン座標系単位) (0以下:折り返しなし) |
| 外観 | tk | ttk | 説明 |
| indicatormargin | Style | インジケータの外部間隔のリスト (ピクセル単位:左端・上端・右端・下端の順) | |
| indicatoron | ● | インジケータ (選択記号) の描画有無 ・True:選択記号で表現 ( relief【外観】は有効 ) ・False:押しボタン形状 ( relief【外観】は無効 / 参考:offrelief【OFF 値の外観】) | |
| indicatorrelief | Style | インジケータの外観 | |
| offrelief | ● | OFF 値の外観 (デフォルト:RAISED【隆起 (凸)】) | |
| overrelief | ● | マウスカーソルが上にある場合の外観 (デフォルト:空文字列【未使用】) | |
| relief | ● | ● | 外観 |
| 色 関連 | tk | ttk | 説明 |
| background (bg) | ● | Style (―) | 背景色 |
| foreground (fg) | ● | Style (―) | 前景色 |
| activebackground | ● | Style.map() [background] | アクティブ状態の背景色 |
| activeforeground | ● | Style.map() [foreground] | アクティブ状態の前景色 |
| disabledforeground | ● | Style.map() [foreground] | 無効状態の前景色 |
| highlightbackground | ● | 外枠の色 (入力フォーカスなし) | |
| highlightcolor | ● | 外枠の色 (入力フォーカスあり) | |
| highlightthickness | ● | 外枠の幅 (入力フォーカス用) | |
| indicatorbackground | Style | インジケータの背景色 | |
| indicatorcolor | Style | インジケータの前景色 | |
| selectcolor | ● | Style.map( ) [background] | ON 値の背景色 (デフォルト:空文字列【未使用】) indicatoron【インジケータの描画有無】の指定値により下記動作 ・True【有効】:ON / OFF に関係なくインジケータの背景色として使用 ・False【無効】:ON の場合に背景色として使用 |
| 共通 | tk | ttk | 説明 |
| borderwidth (bd) | ● | 境界線の幅 | |
| class_ | ○ | クラス名 | |
| cursor | ● | Config | マウスカーソル名 |
| name | ○ | ○ | インスタンス名 (省略:自動命名) 先頭は小文字・ドットは不可 / フルパスで一意 〔 インスタンス識別 〕 |
| style | Config | スタイル名 (TRadiobutton) | |
| takefocus | ● | Config | [Tab]キー等でのフォーカス移動の有無〔フォーカス〕 ・'' (空文字列):自動設定 ・False:なし (スキップ) ・True:あり (タブストップ) |
| underline | ● | Config | 下線の文字位置 (0~) (ショートカットキー用:実装は別途必要) |
凡例
●:各種方法で指定可能
○:コンストラクタでのみ指定可能
▲:config( ) 等でのみ指定可能
Config:コンストラクタ 及び config( ) 等で指定可能
Style:Style でのみ指定可能
Method:メソッドの引数で指定
Default:デフォルト値
:テーマ依存
○:コンストラクタでのみ指定可能
▲:config( ) 等でのみ指定可能
Config:コンストラクタ 及び config( ) 等で指定可能
Style:Style でのみ指定可能
Method:メソッドの引数で指定
Default:デフォルト値
:テーマ依存
style.map (スタイル名, 対象 = [(状態, 状態の値)])
| 対象 | 状態 | オプション | 備考 |
|---|---|---|---|
| background 【背景色】 | active【アクティブ状態】 | activebackground | |
| alternate【切り替え表示状態】 | |||
| disabled【無効状態】 | |||
| pressed【押下状態】 | active【アクティブ状態】より前に定義 | ||
| readonly【読み取り専用状態】 | |||
| selected【ON 状態】 | selectcolor | ||
| foreground 【前景色】 | active【アクティブ状態】 | activeforeground | |
| alternate【切り替え表示状態】 | |||
| disabled【無効状態】 | disabledforeground | ||
| pressed【押下状態】 | active【アクティブ状態】より前に定義 | ||
| readonly【読み取り専用状態】 | |||
| selected【ON 状態】 |
| 色 | 説明 |
|---|---|
| '色名' | 色名:'red'・'green'・'blue'・'gray0'~'gray100'・'system~' 等 下記参照 Tcl8.6/Tk8.6 - Tk Commands - colors (同名色でも HTML5:カラー定義 と定義に差異あり) |
| '#RGB' | 16進 4ビット |
| '#RRGGBB' | 16進 8ビット |
| '#RRRGGGBBB' | 16進 12ビット |
| '#RRRRGGGGBBBB' | 16進 16ビット |
配置位置の詳細 ( anchor )
| 配置位置 | 説明 |
|---|---|
| '配置位置' | 東西南北 (news) を使用した8方向 と 中央の文字列 下記参照 |
| 'nw' NW | 'n' N | 'ne' NE |
| 'w' W | 'center' CENTER | 'e' E |
| 'sw' SW | 's' S | 'se' SE |
マウスカーソル名の詳細 ( cursor )
| マウスカーソル名 | 説明 |
|---|---|
| 'マウスカーソル名' | 下記参照 ('arrow'・'wait' 等) Tcl8.6/Tk8.6 - Tk Commands - cursors (英語) Tkinter 8.5 reference: a GUI for Python - Cursors (英語) |
テキストと画像の合成の詳細 ( compound )
| 指定値 | 説明 (テキスト対しての画像位置) |
|---|---|
| 'text' ttk | テキストのみ表示 |
| 'image' ttk | 画像のみ表示 |
| NONE | テキストの代わりに画像表示 |
| BOTTOM | 画像をテキストの下側に表示 |
| TOP | 画像をテキストの上側に表示 |
| LEFT | 画像をテキストの左側に表示 |
| RIGHT | 画像をテキストの右側に表示 |
| CENTER | 画像をテキストの上に表示 |
ビットマップ画像の詳細 ( bitmap )
| 指定値 | 説明 |
|---|---|
| @ファイル名 | 標準X11形式 ビットマップ ファイル名 |
| 組み込み画像名 | 下記参照 ('error'・'hourglass'・'info'・'question'・'warning' 等) Tcl8.6/Tk8.6 - Tk C API - GetBitmap (英語) Tkinter 8.5 reference: a GUI for Python - Bitmaps (英語) |
内部間隔リストの詳細 ( padding )
| 指定値 | 説明 |
|---|---|
| [内部間隔 (左), 内部間隔 (上), 内部間隔 (右), 内部間隔 (下)] | 内部間隔の指定 (左から時計回り) |
| [内部間隔 (左), 内部間隔 (上・下), 内部間隔 (右)] | |
| [内部間隔 (左・右), 内部間隔 (上・下)] | |
| 内部間隔 (上・下・左・右) |
外観の詳細 ( relief )
| 外観 | 説明 |
|---|---|
| FLAT | フラット |
| GROOVE | 凹み枠 |
| RAISED | 隆起 (凸) |
| RIDGE | 隆起枠 (凸枠) |
| SOLID | 実線 |
| SUNKEN | 凹み |
メソッド
| コンストラクタ | 備考 |
|---|---|
| Radiobutton(master=None, cnf={ }, **kw) ttk.Radiobutton(master=None, **kw) | コンストラクタ master親 (tkinter.Tk【トップレベルウィンドウ】・コンテナウィジェット) cnf (辞書型引数)辞書型のオプション kw (キーワード引数)オプション (複数可) |
| 固有メソッド | 備考 |
| flash( ) tk | 点滅 ('disabled'【無効状態】では無視) (一部の環境でサポート) |
| invoke( ) | 状態変化処理実行 ('disabled'【無効状態】では無視) (選択状態を切り替え、command【状態変化処理関数】を実行) |
| 共通メソッド (抜粋) 〔詳細はリンク先〕 | 備考 |
| cget( 'option' ) widget['option'] | オプション値 取得 下の構文はオプション値の設定も可 |
| config( ~ ) configure( ~ ) | オプション 設定・取得 |
| pack( ~ ) | 配置 (パック形式) |
| grid( ~ ) | 配置 (グリッド形式) |
| place( ~ ) | 配置 (座標形式) |
| state( ~ ) ttk | 状態フラグ 取得・設定 |
| instate( ~ ) ttk | 状態フラグ チェック |
例
作成
import tkinter as tk
import tkinter.ttk as ttk
# トップレベルウィンドウ作成
root = tk.Tk()
# tk.Radiobutton
var_radio = tk.IntVar(value=2)
radiobutton_1 = tk.Radiobutton(
root,
text="Radiobutton (1)",
value=1,
variable=var_radio,
)
radiobutton_1.pack(anchor=tk.W, padx=10, pady=10)
#
radiobutton_2 = tk.Radiobutton(
root,
text="Radiobutton (2)",
value=2,
variable=var_radio,
)
radiobutton_2.pack(anchor=tk.W, padx=10, pady=10)
# ttk.Radiobutton
var_radio_ttk = tk.IntVar(value=2)
radiobutton_1_ttk = ttk.Radiobutton(
root,
text="ttk.Radiobutton (1)",
value=1,
variable=var_radio_ttk,
)
radiobutton_1_ttk.pack(anchor=tk.W, padx=10, pady=10)
#
radiobutton_2_ttk = ttk.Radiobutton(
root,
text="ttk.Radiobutton (2)",
value=2,
variable=var_radio_ttk,
)
radiobutton_2_ttk.pack(anchor=tk.W, padx=10, pady=10)
# メインループ
root.mainloop()

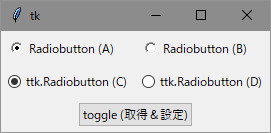
グループ化
import tkinter as tk
import tkinter.ttk as ttk
# toggle (取得&設定)
def toggle():
if var_radio.get() == "A":
var_radio.set("B")
else:
var_radio.set("A")
if var_radio_ttk.get() == "C":
var_radio_ttk.set("D")
else:
var_radio_ttk.set("C")
# トップレベルウィンドウ作成
root = tk.Tk()
# tk.Radiobutton
var_radio = tk.StringVar(value="A")
radiobutton_a = tk.Radiobutton(
root,
text="Radiobutton (A)",
value="A",
variable=var_radio,
)
radiobutton_a.grid(row=0, column=0, sticky=tk.W, padx=5, pady=5)
#
radiobutton_b = tk.Radiobutton(
root,
text="Radiobutton (B)",
value="B",
variable=var_radio,
)
radiobutton_b.grid(row=0, column=1, sticky=tk.W, padx=5, pady=5)
# ttk.Radiobutton
var_radio_ttk = tk.StringVar(value="C")
radiobutton_c_ttk = ttk.Radiobutton(
root,
text="ttk.Radiobutton (C)",
value="C",
variable=var_radio_ttk,
)
radiobutton_c_ttk.grid(row=1, column=0, sticky=tk.W, padx=5, pady=5)
#
radiobutton_d_ttk = ttk.Radiobutton(
root,
text="ttk.Radiobutton (D)",
value="D",
variable=var_radio_ttk,
)
radiobutton_d_ttk.grid(row=1, column=1, sticky=tk.W, padx=5, pady=5)
# Button (toggle)
button = ttk.Button(
root,
command=toggle,
text="toggle (取得&設定)",
)
button.grid(row=2, column=0, columnspan=2, padx=5, pady=5)
# メインループ
root.mainloop()