pie【円グラフ】3.1 / 3.3 / 3.7 / 3.8
メモ ( 基本 ラベル 修飾 ドーナツチャート データの指定方法 関連設定 ) 構文 設定・グラフパーツ 例

メモ
円グラフの基本
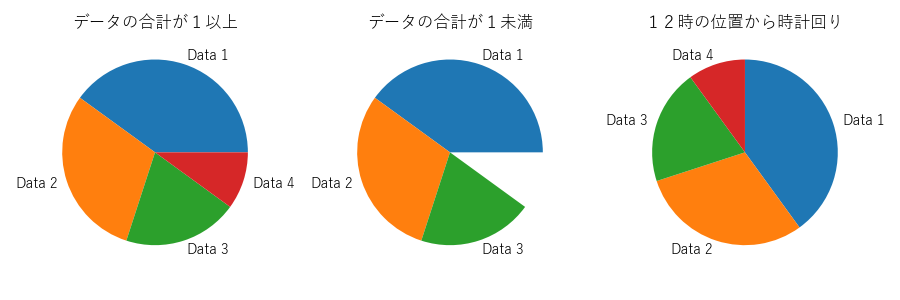
〔 例 〕- デフォルトで真円 3.0
- データを元に、円をくさび形(wedge)に分割
- データの合計が 1 以上であれば完全な円に正規化、1 未満であれば欠けた円
(normalize (正規化)3.3 で変更可) - デフォルトは、3時の位置(x軸)から反時計回りで描画
角度単位は度 (円周を360度)
(startangle (開始角度) ・counterclock (描画回転方向) で変更) - 半径:radius (くさび形の半径)
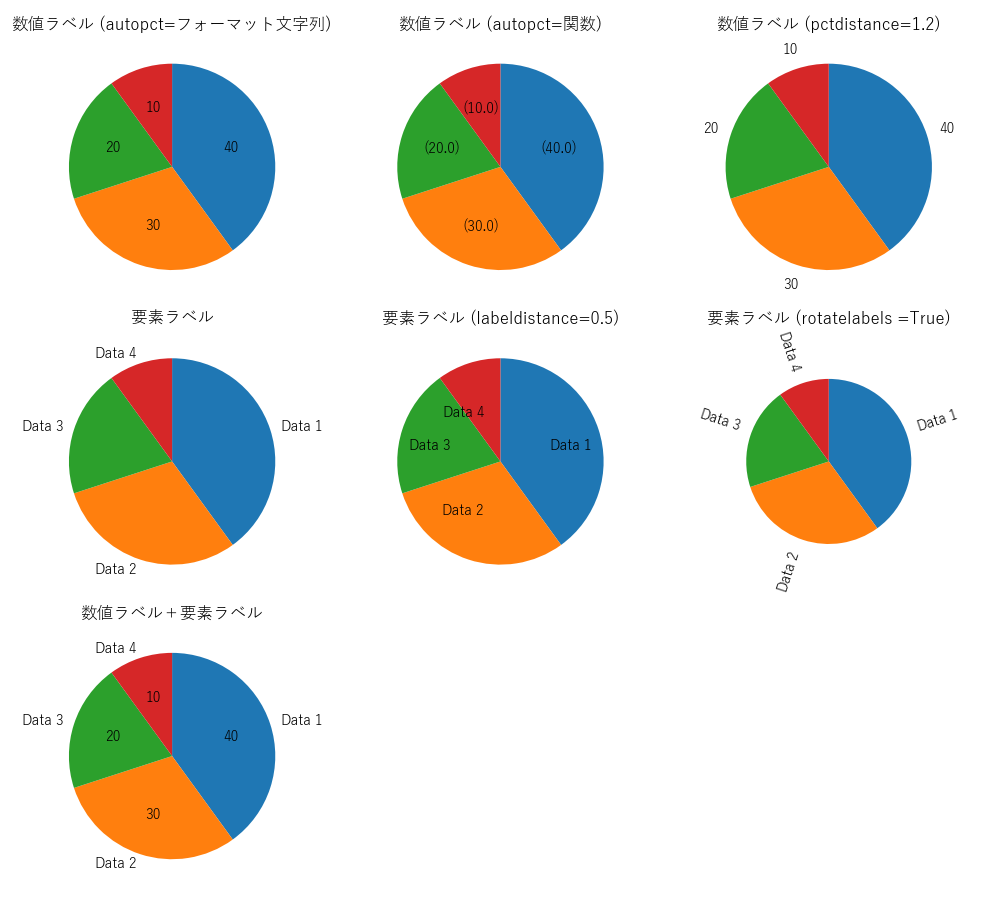
ラベル
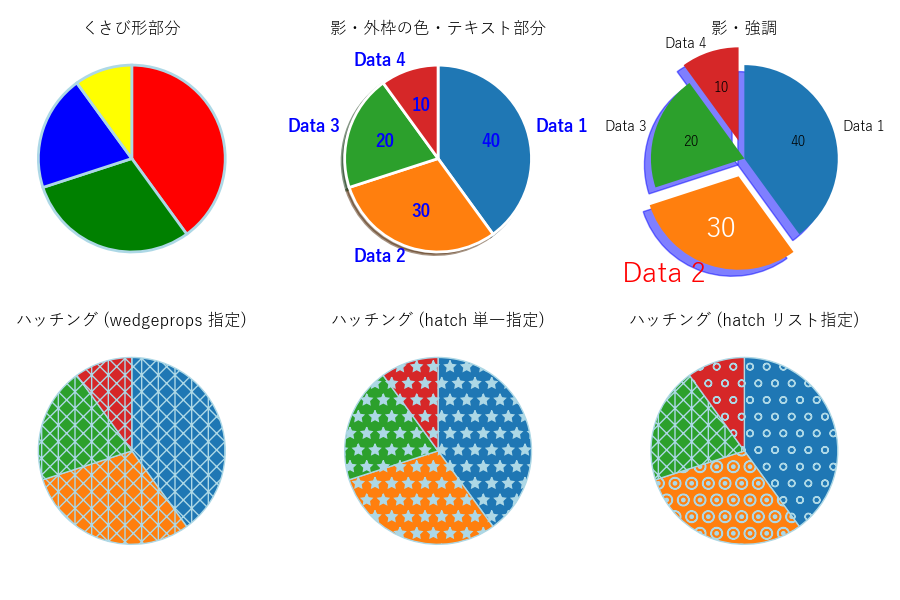
〔 例 〕修飾
〔 例 〕- くさび形部分 (全要素):
shadow (くさび形の影)3.8
wedgeprops (Wedge【くさび形】のプロパティ)
colors (各くさび形の色)
hatch (ハッチングパターン)3.7:各要素毎に指定可 - テキスト部分 (全要素):
textprops (Text【テキスト】のプロパティ) - 強調 (一部):
explode (くさび形の移動距離)で円から分離
くさび形 ・要素ラベル ・数値ラベル の インスタンスがリストで返却されるので、いくつかのプロパティで修飾可
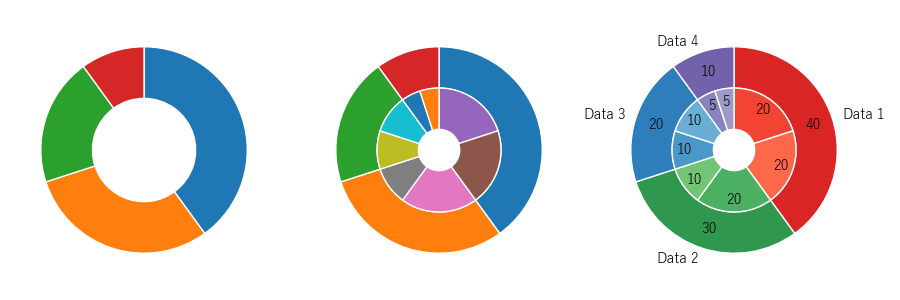
ドーナツチャート
〔 例 〕- wedgeprops (くさび形のプロパティ)でwidth【幅】を指定
境界が分かるように、edgecolor【外枠の色】で調整 - 入れ子にするには、radius (くさび形の半径)を変えて組合せ
見栄え良くするには、色を調整
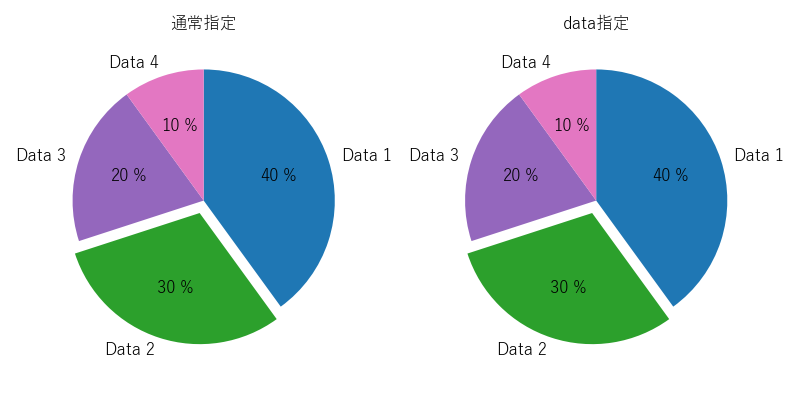
データの指定方法
〔 例 〕- 通常指定
- 引数にデータを指定
- ラベル名指定
- 引数にラベル名を指定
- data (ラベル名指定データ)にラベル名とデータを指定
その他
- bar【棒グラフ (縦)】を極座標に描画することでも、 円グラフ・ドーナツチャートの描画が可能
関連設定
〔 例 〕- タイトル・凡例・目盛り等:設定・グラフパーツ 参照
関連
- 色定義
- bar【棒グラフ (縦)】
外部リンク
構文
matplotlib.pyplot.pie(
x (配列形式:サイズ)※data,
explode (配列形式:中心からの移動距離)※data =None,
labels (list:要素ラベル)※data =None,
colors (配列形式:色)※data =None,
autopct (自動数値ラベル)=None,
pctdistance (float:数値ラベルの距離)=0.6,
shadow (bool | dict3.8:くさび形の影)=False,
labeldistance (要素ラベルの距離)=1.1,
startangle (float:開始角度)=None 03.3,
radius (float:半径)=None 13.3,
counterclock (bool:描画回転方向)=True,
wedgeprops (dict:くさび形のプロパティ)=None,
textprops (dict:テキストのプロパティ)=None,
center ((float, float):中心座標)=(0, 0),
frame (bool:軸フレームの有無)=False,
rotatelabels (bool:要素ラベルの回転有無)=False,
*,
normalize (正規化)3.3 =None,
hatch (ハッチングパターン)3.7 =None,
data (ラベル名指定データ)=None)
matplotlib.axes.Axes.pie(同上)
戻り値下記の tuple
・patches (list):Wedge【くさび形】インスタンスのリスト
・texts (list):要素ラベルのText【テキスト】インスタンスのリスト
・autotexts (list):数値ラベルのText【テキスト】インスタンスのリスト (autopct=None の場合、なし)
x (1次元3.3 配列形式)※data各くさび形のサイズ
explode (配列形式)※data各くさび形の中心からの移動距離 (半径の割合で指定 / None:移動なし)
labels (list)※data各くさび形の要素ラベル
colors (配列形式)※data各くさび形の色 (循環して使用 / None:自動)
autopct (None | str | callable)自動数値ラベル (None:なし / str:% 形式のフォーマット文字列 / 関数:数値を引数として呼び出し)
pctdistance (float)数値ラベルの距離 (半径を1とする弧の中心点からの距離 / autopct=None:無視)
shadow (bool | dict3.8 )くさび形の影 (True:あり / False:なし / dict3.8:Shadow【影】のプロパティ)
labeldistance (float | None3.1 )くさび形の要素ラベルの距離 (半径を1とする / None:描画なし)
startangle (float)開始角度 (デフォルト:3時の位置(x軸)から反時計回り)
radius (float)くさび形の半径 (1:標準)
counterclock (bool)描画回転方向 (True:反時計回り / False:時計回り)
wedgeprops (dict)Wedge【くさび形】のプロパティ
textprops (dict)Text【テキスト】のプロパティ
center (float, float)チャートの中心座標
frame (bool)軸フレームの有無 (True:あり / False:なし)
rotatelabels (bool)要素ラベルの回転有無 (True:回転あり / False:回転なし)
以下、キーワード引数
normalize (None | bool:キーワード引数)3.3正規化
True (正規化あり):xの合計が 1 (完全な円) になる様に正規化 (デフォルトになる予定)
False (正規化なし):不完全な円のまま (xの合計が 1 を超えると、ValueError 例外)
None:xの合計が1以上でTrue、その他はFalse (非推奨になる予定)
hatch (str | list)3.7ハッチングパターン
str:全要素で共通 (wedgeprops (Wedge【くさび形】のプロパティ)の 'hatch' 指定と同等)
list[str]:各要素で循環して使用
data (キーワード引数)ラベル名指定データ (※data:ラベル名指定可・詳細は、データの指定方法 参照・下記が対象)
・x (サイズ)
・explode (中心からの移動距離)
・labels (要素ラベル)
・colors (色)
Wedge【くさび形】のプロパティ
| プロパティ | 型 | デフォルト | 取得 | 設定 | 備考 | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| agg_filter | callable | ○ | ○ | agg フィルター | |||||||||||||||||||||||
| alpha | スカラー None | ○ | ○ | アルファ値 (0:透明 ~ 1:不透明) | |||||||||||||||||||||||
| animated | bool | ○ | ○ | アニメーション使用の有無 | |||||||||||||||||||||||
| antialiased aa 3.1 | bool None | ○ | ○ | アンチエイリアス処理の有無 | |||||||||||||||||||||||
| capstyle | CapStyle 3.4 str | ○ | ○ | 外枠の実線以外の線端スタイル
| |||||||||||||||||||||||
| (center) | (x, y) | ○ | ○ | 中心座標 | |||||||||||||||||||||||
| clip_box | Bbox | ○ | ○ | ||||||||||||||||||||||||
| clip_on | bool | ○ | ○ | クリッピングの有無 (True:範囲内のみ描画 / False:範囲外にも描画可) | |||||||||||||||||||||||
| clip_path | Patch (Path, Transform) None | ○ | ○ | ||||||||||||||||||||||||
| color | color【色定義】 | ○ | ○ | edgecolor【外枠の色】・facecolor【塗りつぶし色】 (未指定時) | |||||||||||||||||||||||
| contains | unknown | ○ | ○ | ピッカーイベント (参照:picker【ピッカーイベント】) | |||||||||||||||||||||||
| edgecolor ec 3.1 | color【色定義】 None 'auto' | ○ | ○ | 外枠の色 | |||||||||||||||||||||||
| facecolor fc 3.1 | color【色定義】 None | ○ | ○ | 塗りつぶし色 | |||||||||||||||||||||||
| figure | Figure | ○ | ○ | 所属フィギュア | |||||||||||||||||||||||
| fill | bool | ○ | ○ | 塗りつぶしの有無 | |||||||||||||||||||||||
| gid | str | ○ | ○ | グループId (識別子として利用可) | |||||||||||||||||||||||
| hatch | str | ○ | ○ | ハッチングパターン 組合せ可・同一文字の繰り返しは高密度 PostScript・PDF・SVG・Aggバックエンドでのみサポート
| |||||||||||||||||||||||
| in_layout | bool | ○ | ○ | レイアウト計算に含めるか否か | |||||||||||||||||||||||
| joinstyle | JoinStyle 3.4 str | ○ | ○ | 外枠の結合スタイル
| |||||||||||||||||||||||
| label | object | ○ | ○ | 凡例ラベル (アンダースコアで始まるラベルは対象外) | |||||||||||||||||||||||
| linestyle ls 3.1 | str | ○ | ○ | 外枠の線種
| |||||||||||||||||||||||
| linewidth lw 3.1 | float None | ○ | ○ | 外枠の線の幅 | |||||||||||||||||||||||
| (path) | ○ | ○ | パス | ||||||||||||||||||||||||
| path_effects | AbstractPathEffect | ○ | ○ | ||||||||||||||||||||||||
| picker | None bool float callable | ○ | ○ | None: bool:ピッカーイベント有無 float: callable:ピッカーイベント | |||||||||||||||||||||||
| (radius) | ○ | ○ | 半径 | ||||||||||||||||||||||||
| rasterized | bool | ○ | ○ | ラスタライズ(ビットマップ) 描画の強制有無 | |||||||||||||||||||||||
| sketch_params | (scale: float, length: float, randomness: float) | ○ | ○ | ||||||||||||||||||||||||
| snap | bool None | ○ | ○ | スナップ (ピクセル位置補正) の有無 (Agg・MacOSX バックエンドのみサポート) | |||||||||||||||||||||||
| (theta1) | ○ | ○ | 開始角度 | ||||||||||||||||||||||||
| (theta2) | ○ | ○ | 終了角度 | ||||||||||||||||||||||||
| transform | Transform | ○ | ○ | ||||||||||||||||||||||||
| url | str | ○ | ○ | ハイパーリンクURL (SVG のみ対応) | |||||||||||||||||||||||
| visible | bool | ○ | ○ | 表示有無 | |||||||||||||||||||||||
| (width) | ○ | ○ | 幅 | ||||||||||||||||||||||||
| zorder | float | ○ | ○ | Zオーダー (大きい方が手前) | |||||||||||||||||||||||
Text【テキスト】のプロパティ
| プロパティ | 型 | デフォルト | 取得 | 設定 | 備考 | ||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| agg_filter | ○ | ○ | agg フィルター | ||||||||||||||||||||||||||||||||||||||||||||||
| alpha | スカラー None | ○ | ○ | アルファ値 (0:透明 ~ 1:不透明) | |||||||||||||||||||||||||||||||||||||||||||||
| animated | bool | ○ | ○ | アニメーション使用の有無 | |||||||||||||||||||||||||||||||||||||||||||||
| backgroundcolor | color【色定義】 | - | ● | 背景色 | |||||||||||||||||||||||||||||||||||||||||||||
| bbox | dict with properties for patches.FancyBboxPatch | - | ● | ||||||||||||||||||||||||||||||||||||||||||||||
| clip_box | Bbox | ○ | ● | ||||||||||||||||||||||||||||||||||||||||||||||
| clip_on | bool | ○ | ● | クリッピングの有無 (True:範囲内のみ描画 / False:範囲外にも描画可) | |||||||||||||||||||||||||||||||||||||||||||||
| clip_path | Patch (Path, Transform) None | ○ | ● | ||||||||||||||||||||||||||||||||||||||||||||||
| color c 3.1 | color【色定義】 | ● | ● | 前景色 | |||||||||||||||||||||||||||||||||||||||||||||
| contains3.3 | ○ | ○ | ピッカーイベント (参照:picker【ピッカーイベント】) | ||||||||||||||||||||||||||||||||||||||||||||||
| figure | Figure | ○ | ○ | 所属フィギュア | |||||||||||||||||||||||||||||||||||||||||||||
| fontfamily family3.1 | str | ● | ● | フォントファミリー (フォント名)
| |||||||||||||||||||||||||||||||||||||||||||||
| fontname3.1 | str | フォント名 (上記参照) | |||||||||||||||||||||||||||||||||||||||||||||||
| fontproperties font3.3 font_properties3.1 | font_manager.FontProperties str3.3 pathlib.Path3.3 | ● | ● | フォントプロパティ
| |||||||||||||||||||||||||||||||||||||||||||||
| fontsize size3.1 | float str | ● | ● | フォントサイズ
| |||||||||||||||||||||||||||||||||||||||||||||
| fontstretch stretch3.1 | 数値 str | - | ● | フォント拡張
| |||||||||||||||||||||||||||||||||||||||||||||
| fontstyle style3.1 | str | ● | ● | フォントスタイル
| |||||||||||||||||||||||||||||||||||||||||||||
| fontvariant variant3.1 | str | ● | ● |
| |||||||||||||||||||||||||||||||||||||||||||||
| fontweight weight3.1 | 数値 str | ● | ● | フォントの太さ
| |||||||||||||||||||||||||||||||||||||||||||||
| gid | str | ○ | ○ | グループId (識別子として利用可) | |||||||||||||||||||||||||||||||||||||||||||||
| horizontalalignment ha3.1 | str | ● | ● | 水平方向の配置
| |||||||||||||||||||||||||||||||||||||||||||||
| in_layout | bool | ○ | ○ | レイアウト計算に含めるか否か | |||||||||||||||||||||||||||||||||||||||||||||
| label | object | ○ | ○ | ラベル | |||||||||||||||||||||||||||||||||||||||||||||
| linespacing | float (multiple of font size) | - | ● | 行間隔 (フォントサイズの倍数) | |||||||||||||||||||||||||||||||||||||||||||||
| math_fontfamily 3.4 | str | ● | ● | 'dejavusans', 'dejavuserif', 'cm', 'stix', 'stixsans' and 'custom'. | |||||||||||||||||||||||||||||||||||||||||||||
| multialignment ma3.1 | str | - | ● | 複数行のテキスト配置
| |||||||||||||||||||||||||||||||||||||||||||||
| parse_math 3.5 | bool | ● | ● | mathtext解析の有無 | |||||||||||||||||||||||||||||||||||||||||||||
| path_effects | AbstractPathEffect | ○ | ○ | ||||||||||||||||||||||||||||||||||||||||||||||
| picker | None bool float callable | ○ | ○ | None: bool:ピッカーイベント有無 float: callable:ピッカーイベント | |||||||||||||||||||||||||||||||||||||||||||||
| position | (float, float) | ● | ● | 位置座標 (x, y) | |||||||||||||||||||||||||||||||||||||||||||||
| rasterized | bool | ○ | ○ | ラスタライズ(ビットマップ) 描画強制の有無 | |||||||||||||||||||||||||||||||||||||||||||||
| rotation | float str | ● | ● | テキストの回転
| |||||||||||||||||||||||||||||||||||||||||||||
| rotation_mode | None str | ● | ● | 回転モード
| |||||||||||||||||||||||||||||||||||||||||||||
| sketch_params | (scale: float, length: float, randomness: float) | ○ | ○ | ||||||||||||||||||||||||||||||||||||||||||||||
| snap | bool None | ○ | ○ | スナップ (ピクセル位置補正) の有無 (Agg・MacOSX バックエンドのみサポート) | |||||||||||||||||||||||||||||||||||||||||||||
| text | object | ● | ● | テキスト | |||||||||||||||||||||||||||||||||||||||||||||
| transform | Transform | ○ | ○ | ||||||||||||||||||||||||||||||||||||||||||||||
| transform_rotates_text | bool | ● | ● | 回転変換のテキスト方向影響の有無 | |||||||||||||||||||||||||||||||||||||||||||||
| url | str | ○ | ○ | ハイパーリンクURL (SVG のみ対応) | |||||||||||||||||||||||||||||||||||||||||||||
| usetex | bool None | ● | ● | TeX の使用有無 | |||||||||||||||||||||||||||||||||||||||||||||
| verticalalignment va3.1 | str | ● | ● | 垂直方向の配置
| |||||||||||||||||||||||||||||||||||||||||||||
| visible | bool | ○ | ○ | 表示有無 | |||||||||||||||||||||||||||||||||||||||||||||
| wrap | bool | ● | ● | テキストの折り返し有無 | |||||||||||||||||||||||||||||||||||||||||||||
| x | float | - | ● | x位置 | |||||||||||||||||||||||||||||||||||||||||||||
| y | float | - | ● | y位置 | |||||||||||||||||||||||||||||||||||||||||||||
| zorder | float | ○ | ○ | Zオーダー (大きい方が手前) | |||||||||||||||||||||||||||||||||||||||||||||
設定・グラフパーツ
| pyplot. | axes.Axes. | その他 | |
|---|---|---|---|
| タイトル | suptitle【タイトル設定 (全体)】 title【タイトル設定】 | set_title【タイトル設定】 get_title【タイトル取得】 Axes3D.set_title【タイトル設定】 | figure.Figure.suptitle【タイトル設定 (全体)】 figure.SubFigure.suptitle figure.Figure.align_titles【タイトル調整】3.9 |
| 凡例 | legend【凡例 設定】3.5 / 3.7 / 3.8 quiverkey【ベクトルの凡例 追加】 | figure.Figure.legend【凡例 設定 (全体)】3.7 / 3.8 PathCollection.legend_elements【凡例項目作成】 | |
| get_legend【凡例 取得】 get_legend_handles_labels【凡例 取得 (ハンドル・ラベル)】 | |||
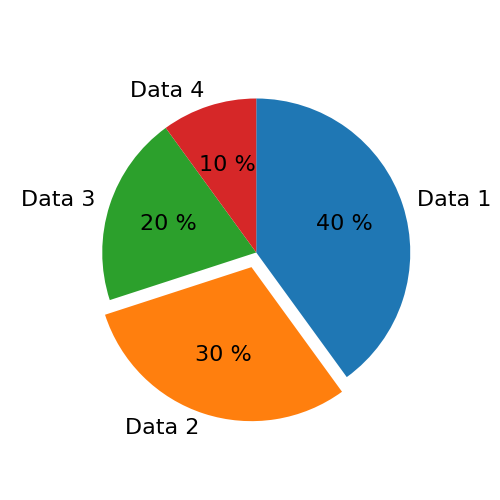
例
円グラフの基本

import matplotlib.pyplot as plt
# 初期設定
plt.rcParams['font.family'] = 'sans-serif'
plt.rcParams['font.sans-serif'] =\
['Yu Gothic', 'Hiragino Maru Gothic Pro', 'Noto Sans CJK JP']
fig, axs = plt.subplots(
1,
3,
figsize=(9, 3),
tight_layout=True,
)
# データの合計が 1 以上
axs[0].set_title("データの合計が1以上")
data_a = [40, 30, 20, 10]
labels_a = ['Data 1', 'Data 2', 'Data 3', 'Data 4']
axs[0].pie(
data_a,
labels=labels_a,
)
# データの合計が1未満
axs[1].set_title("データの合計が1未満")
data_b = [0.4, 0.3, 0.2]
labels_b = ['Data 1', 'Data 2', 'Data 3']
axs[1].pie(
data_b,
labels=labels_b,
normalize=False,
)
# 12時の位置から時計回り
axs[2].set_title("12時の位置から時計回り")
data_c = [40, 30, 20, 10]
labels_c = ['Data 1', 'Data 2', 'Data 3', 'Data 4']
axs[2].pie(
data_c,
labels=labels_c,
startangle=90,
counterclock=False,
)
# グラフ表示
plt.show()
ラベル

import matplotlib.pyplot as plt
# 初期設定
plt.rcParams['font.family'] = 'sans-serif'
plt.rcParams['font.sans-serif'] = \
['Yu Gothic', 'Hiragino Maru Gothic Pro', 'Noto Sans CJK JP']
fig, axs = plt.subplots(
3,
3,
figsize=(10, 9),
tight_layout=True,
)
# データ
data = [40, 30, 20, 10]
labels = ['Data 1', 'Data 2', 'Data 3', 'Data 4']
# 数値ラベル (1)
axs[0, 0].set_title('数値ラベル (autopct=フォーマット文字列)')
axs[0, 0].pie(
data,
startangle=90,
counterclock=False,
autopct='%d',
)
# 数値ラベル (2)
def myFunc(value):
label = f'({value:.1f})'
return label
axs[0, 1].set_title('数値ラベル (autopct=関数)')
axs[0, 1].pie(
data,
startangle=90,
counterclock=False,
autopct=myFunc,
)
# 数値ラベル (3)
axs[0, 2].set_title('数値ラベル (pctdistance=1.2)')
axs[0, 2].pie(
data,
startangle=90,
counterclock=False,
autopct='%d',
pctdistance=1.2,
)
# 要素ラベル (1)
axs[1, 0].set_title('要素ラベル')
axs[1, 0].pie(
data,
startangle=90,
counterclock=False,
labels=labels,
)
# 要素ラベル (2)
axs[1, 1].set_title('要素ラベル (labeldistance=0.5)')
axs[1, 1].pie(
data,
startangle=90,
counterclock=False,
labels=labels,
labeldistance=0.5,
)
# 要素ラベル (3)
axs[1, 2].set_title('要素ラベル (rotatelabels =True)')
axs[1, 2].pie(
data,
startangle=90,
counterclock=False,
labels=labels,
radius=0.8,
rotatelabels =True,
)
# 数値ラベル+要素ラベル
axs[2, 0].set_title('数値ラベル+要素ラベル')
axs[2, 0].pie(
data,
startangle=90,
counterclock=False,
autopct='%d',
labels=labels,
)
# 表示
plt.delaxes(axs[2, 1])
plt.delaxes(axs[2, 2])
plt.show()
修飾

import matplotlib.pyplot as plt
# 初期設定
plt.rcParams['font.family'] = 'sans-serif'
plt.rcParams['font.sans-serif'] = \
['Yu Gothic', 'Hiragino Maru Gothic Pro', 'Noto Sans CJK JP']
fig, axs = plt.subplots(
2, 3,
figsize=(9, 6),
tight_layout=True,
)
# データ
data = [40, 30, 20, 10]
labels = ['Data 1', 'Data 2', 'Data 3', 'Data 4']
# 円グラフ (0, 0)
axs[0, 0].set_title('くさび形部分')
axs[0, 0].pie(
data,
startangle=90,
counterclock=False,
wedgeprops={
'linewidth' : 2,
'edgecolor': 'lightblue',
},
colors=['red', 'green', 'blue', 'yellow'],
)
# 円グラフ (0, 1)
axs[0, 1].set_title('影・外枠の色・テキスト部分')
axs[0, 1].pie(
data,
labels=labels,
startangle=90,
counterclock=False,
autopct='%d',
shadow=True,
wedgeprops={
'linewidth' : 2,
'edgecolor': 'white',
},
textprops={
'color': 'blue',
'fontsize': 12,
'fontweight': 'bold',
},
)
# 円グラフ (0, 2)
axs[0, 2].set_title('影・強調')
patches, texts, autotexts = axs[0, 2].pie(
data,
labels=labels,
startangle=90,
counterclock=False,
autopct='%d',
shadow={'color': 'blue', 'ox': -0.05, 'oy': -0.05}, # [3.8]
explode=[0, 0.2, 0, 0.2],
)
texts[1].set_fontsize(20)
texts[1].set_color("red")
autotexts[1].set_fontsize(20)
autotexts[1].set_color("white")
# 円グラフ (1, 0)
axs[1, 0].set_title('ハッチング (wedgeprops 指定)')
axs[1, 0].pie(
data,
startangle=90,
counterclock=False,
wedgeprops={
'edgecolor': 'lightblue',
'hatch': 'xx|',
},
)
# 円グラフ (1, 1)
axs[1, 1].set_title('ハッチング (hatch 単一指定)')
axs[1, 1].pie(
data,
startangle=90,
counterclock=False,
wedgeprops={
'edgecolor': 'lightblue',
},
hatch='*',
)
# 円グラフ (1, 2)
axs[1, 2].set_title('ハッチング (hatch リスト指定)')
axs[1, 2].pie(
data,
startangle=90,
counterclock=False,
wedgeprops={
'edgecolor': 'lightblue',
},
hatch=['o', '.O', 'XX|'],
)
# 表示
plt.show()
ドーナツチャート

import matplotlib.pyplot as plt
# 初期設定
fig, axs = plt.subplots(
1,
3,
figsize=(9, 3),
tight_layout=True,
)
# ドーナツ (1)
data = [40, 30, 20, 10]
axs[0].pie(
data,
startangle=90,
counterclock=False,
wedgeprops={
'width': 0.5,
'edgecolor': 'white',
}
)
# ドーナツ (2)
data_a = [40, 30, 20, 10]
data_b = [
20, 20,
20, 10,
10, 10,
5, 5
]
width = 0.4
axs[1].pie(
data_a,
startangle=90,
counterclock=False,
wedgeprops={
'width': width,
'edgecolor': 'white',
}
)
axs[1].pie(
data_b,
startangle=90,
counterclock=False,
radius=1 - width,
wedgeprops={
'width': width,
'edgecolor': 'white',
}
)
# ドーナツ (3)
color_a = plt.get_cmap("Reds")
color_b = plt.get_cmap("Greens")
color_c = plt.get_cmap("Blues")
color_d = plt.get_cmap("Purples")
color_outer = [color_a(0.7), color_b(0.7), color_c(0.7), color_d(0.7)]
color_inner = [
color_a(0.6), color_a(0.5),
color_b(0.6), color_b(0.5),
color_c(0.6), color_c(0.5),
color_d(0.6), color_d(0.5),
]
labels = ['Data 1', 'Data 2', 'Data 3', 'Data 4']
axs[2].pie(
data_a,
startangle=90,
counterclock=False,
autopct='%d',
pctdistance =0.8,
labels=labels,
wedgeprops={
'width': width,
'edgecolor': 'white',
},
colors=color_outer,
)
axs[2].pie(
data_b,
startangle=90,
counterclock=False,
radius=1 - width,
autopct='%d',
pctdistance =0.8,
wedgeprops={
'width': width,
'edgecolor': 'white',
},
colors=color_inner,
)
# 表示
plt.show()
データの指定方法

import matplotlib.pyplot as plt
# 初期設定
plt.rcParams['font.family'] = 'sans-serif'
plt.rcParams['font.sans-serif'] = \
['Yu Gothic', 'Hiragino Maru Gothic Pro', 'Noto Sans CJK JP']
fig, axs = plt.subplots(
1, 2,
figsize=(8, 4),
tight_layout=True,
)
x = [40, 30, 20, 10]
labels = ['Data 1', 'Data 2', 'Data 3', 'Data 4']
explode = (0, 0.1, 0, 0)
colors = ['red', 'green', 'lightblue', 'cyan']
colors = ['C0', 'C2', 'C4', 'C6']
# グラフ (通常指定)
axs[0].set_title('通常指定')
axs[0].pie(
x=x,
explode=explode,
labels=labels,
colors=colors,
autopct='%d %%',
startangle=90,
counterclock=False,
textprops={'fontsize': 12},
)
# グラフ (data指定)
axs[1].set_title('data指定')
axs[1].pie(
x='tag-x',
explode='tag-explode',
labels='tag-labels',
colors='tag-colors',
autopct='%d %%',
startangle=90,
counterclock=False,
textprops={'fontsize': 12},
data={
'tag-x': x,
'tag-explode': explode,
'tag-labels': labels,
'tag-colors': colors,
},
)
# グラフ表示
plt.show()
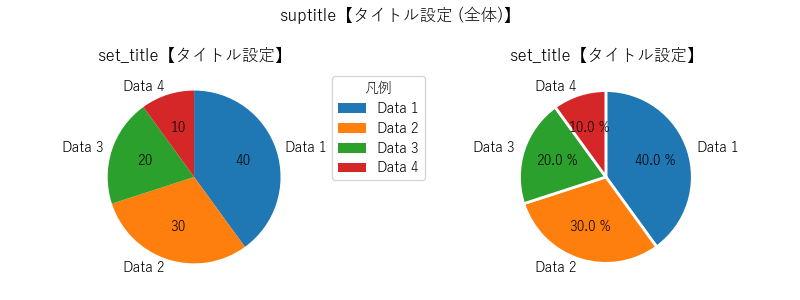
設定・グラフパーツ

import matplotlib.pyplot as plt
# 初期設定
plt.rcParams['font.family'] = 'sans-serif'
plt.rcParams['font.sans-serif'] = \
['Yu Gothic', 'Hiragino Maru Gothic Pro', 'Noto Sans CJK JP']
fig, axs = plt.subplots(
1,
2,
figsize=(8, 3),
tight_layout=True,
)
plt.suptitle('suptitle【タイトル設定 (全体)】')
# データ
data = [40, 30, 20, 10]
labels = ['Data 1', 'Data 2', 'Data 3', 'Data 4']
# グラフ (左)
axs[0].set_title('set_title【タイトル設定】')
axs[0].pie(
data,
labels=labels,
startangle=90,
counterclock=False,
autopct='%d',
)
axs[0].legend(
title='凡例',
bbox_to_anchor=(1, 0, 0.6, 1),
)
# グラフ (右)
axs[1].set_title('set_title【タイトル設定】')
axs[1].pie(
data,
labels=labels,
startangle=90,
counterclock=False,
autopct='%2.1f %%',
wedgeprops={
'linewidth': 2,
'edgecolor': 'white',
},
)
# 表示
plt.show()